
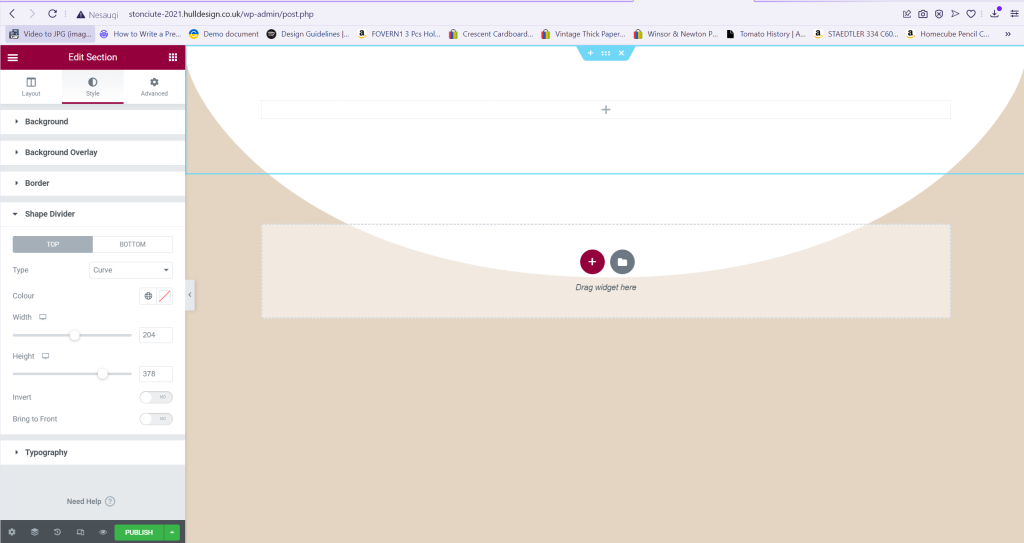
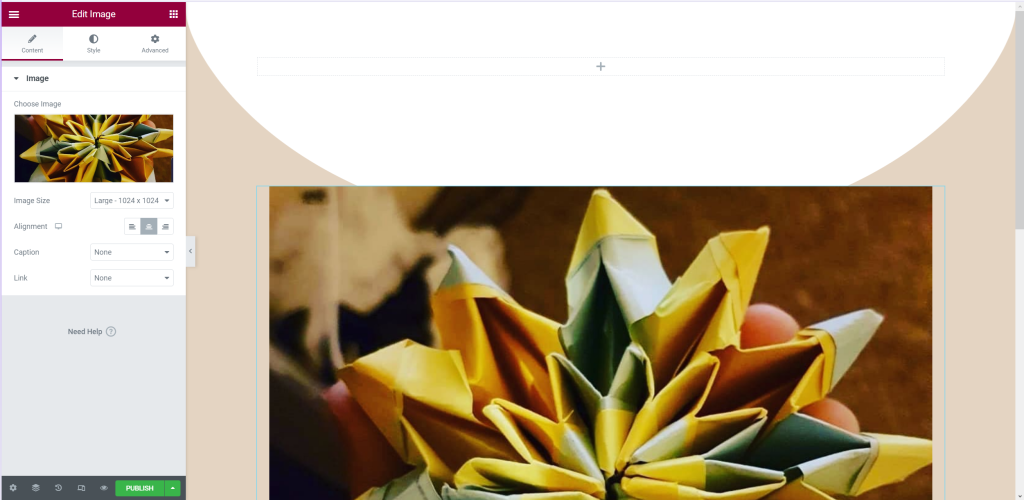
This is an experiment using plugins for Elementor. I must download and activate the Elementor plugin first. I went to the site settings and changed the layout from “Theme” to “Elementor Canvas” by pressing the layout button. By clicking the six dots, I added the shape dividers after selecting the structure and moving on. After that, I can also add an image by splitting the structure in two and dragging the image button into the empty spot I discovered. By selecting an image from the media files or uploading one from the computer while hovering over the arrangement. I may also decide how the image should fit and how opaque it should be.
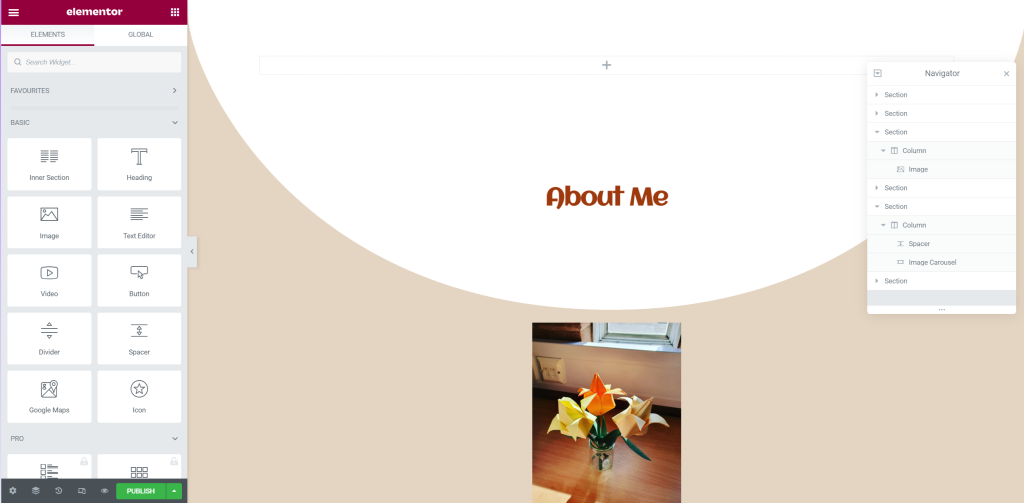
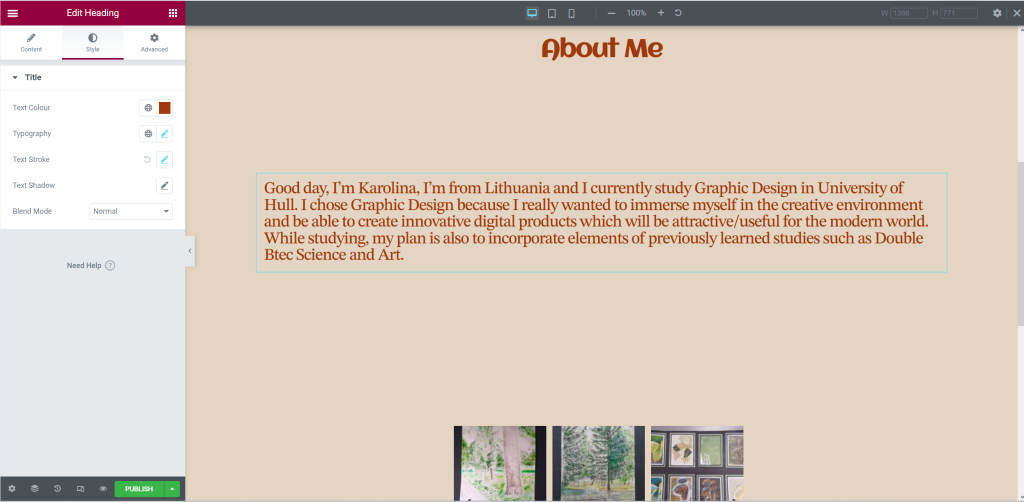
In order to alter the typeface and colours as I clicked a new structure, I hovered over the heading button and went to the style settings. There are numerous typefaces to pick from, but I am unable to add my own. By copying the hex code from the Adobe Stock, I can also get the colour of my choice. I have chosen the structure and moved the Text Editor nearly next to the Heading in order to add more text. Additionally, I gave the sections full reign to move. To space out my work, I have also added the divider and spacers.

Then I uploaded additional pictures and created a carousel to show the picture I had selected from the media file, complete with captions and an arrow to move on to the next picture. I have chosen a structure and added the Video button in order to add a video.

In order to move between the sections I’ve previously created, I used a navigation section and hit a preview to see how the design would seem on a different device and the responsiveness at the transition happens.




Moodboard

This is a physical moodboard for my portfolio project, which examines how the homeless are mistreated, particularly during the current, bitterly cold winter, and how they are stereotyped in society. Because you need to mentally want something in order to act on it physically, even a modest act of compassion might prompt a homeless person to reevaluate their situation and perhaps even transform their life. According to Hull Live, “Now homeless groups have decried a lack of resources and inadequate support for the reason why people are slipping between the gaps.” as a result, more and more people in Hull are showing up on the streets.
