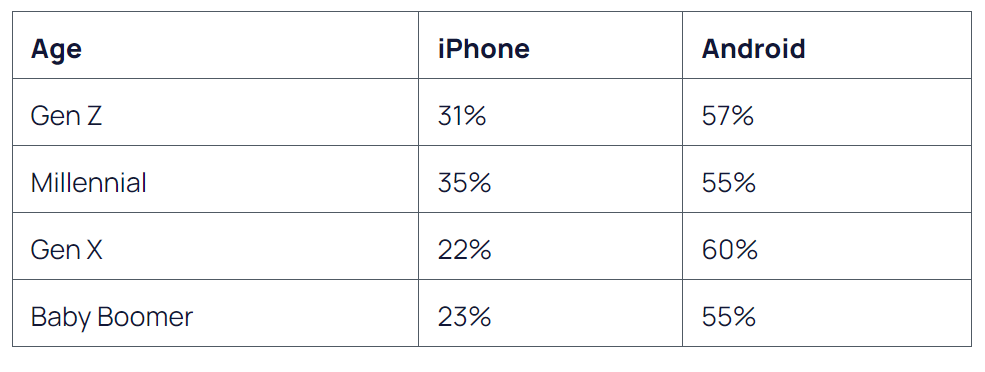
Prior to UI Design, the phone model selection is crucial for ensuring accessibility to all users. Given the market dominance of Android and the preference among users of all ages for its larger screens, the decision was made to use it.

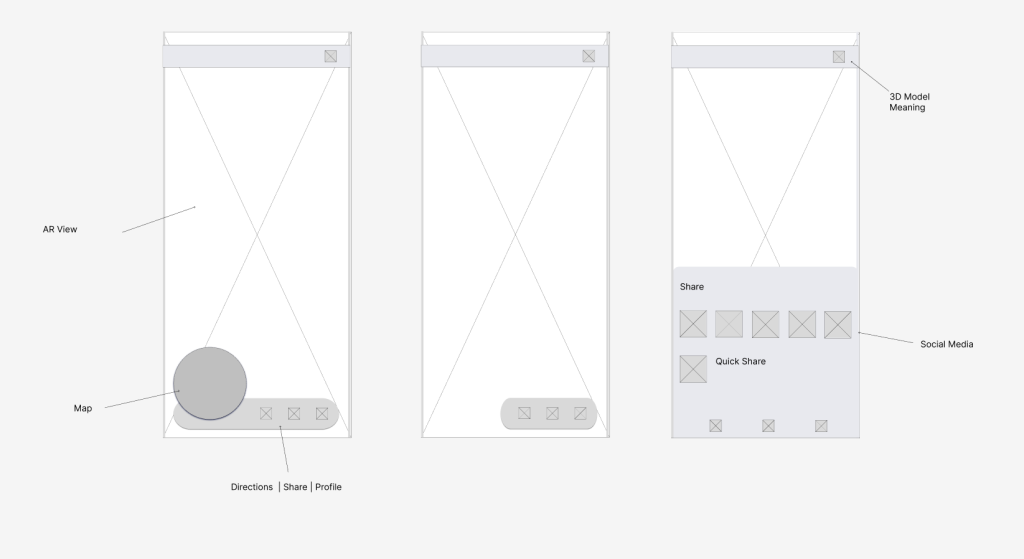
In order to create an app design adhering to AR principles and accessible to all users, the screen size must be taken into account.

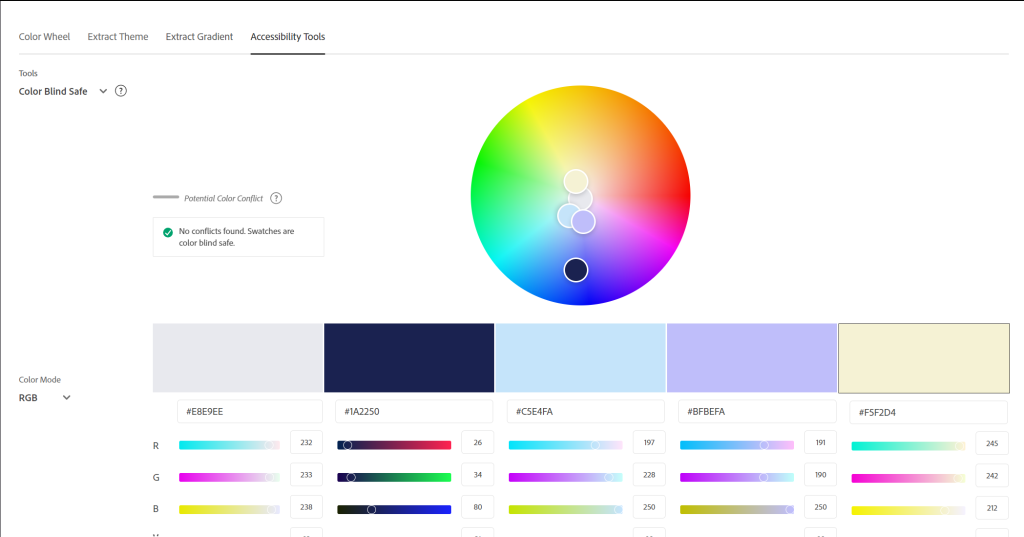
Adobe Color

Instead of the light yellow shade, the decision was made to pair it with neutral colors and maintain the original University of Hull color scheme in other applications. Excessive use of yellow necessitates the use of neutral colors like white, gray, or black for creating a harmonious and balanced design that can be achieved.
This ensures consistent branding across all designs and straightforward recognition for the University. The app’s blue-toned color scheme keeps users focused without distraction.
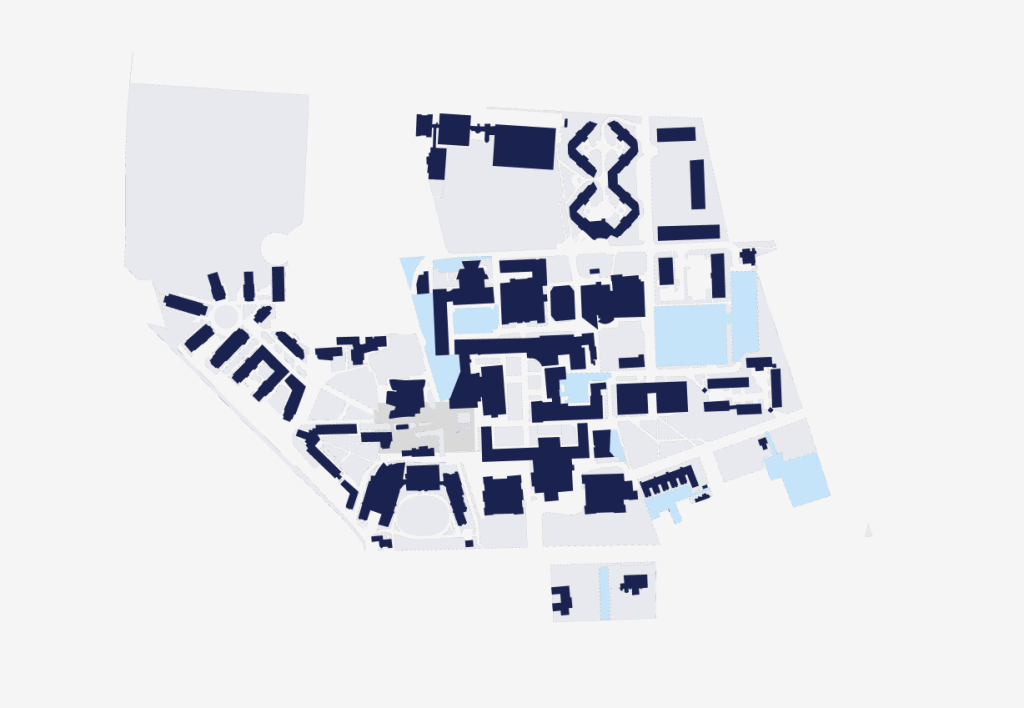
University of Hull Map

A Map UI, aesthetically pleasing yet functional, enables smooth navigation, exploration, and interaction with surroundings.This product connects complex geographical data with an intuitive user interface, making it essential for contemporary digital solutions (Studio by UXPIN, n.d).

References
Adobe, n.d. Adobe Color [Online] (n.d.) Available at : https://color.adobe.com/create/color-wheel [Accessed in 15 April 2024]
Figma, n.d. Icon Designer – Shared Library Ready [Online] (n.d.) Available at : https://www.figma.com/file/89wnqK3B4w9WYc9eqTWkpw/Icons-Desinger—Shared-Library-Ready-(Community)?type=design&node-id=1-5812&mode=design&t=kyArtte0ozxCQkds-0 [Accessed in 20 April 2024[
Josh Howarth, EXPLODING TOPICS, 6 December 2023. iPhone vs Android User Stats (2024 Data) [Online] (n.d.) Available at : https://explodingtopics.com/blog/iphone-android-users [Accessed in 15 April 2024]
Studio by UXPIN, n.d. Map UI – The Most Popular Layouts and Design Tips [Online] (n.d.) Available at : https://www.uxpin.com/studio/blog/map-ui/#:~:text=Balancing%20aesthetics%20with%20functionality%2C%20a,crucial%20for%20modern%20digital%20products. [Accessed in 22 April 2024]
University of Hull, n.d. UNDERGRADUATE [Online] (n.d.) Available at : https://www.hull.ac.uk/study/undergraduate [Accessed in 20 April 2024]
