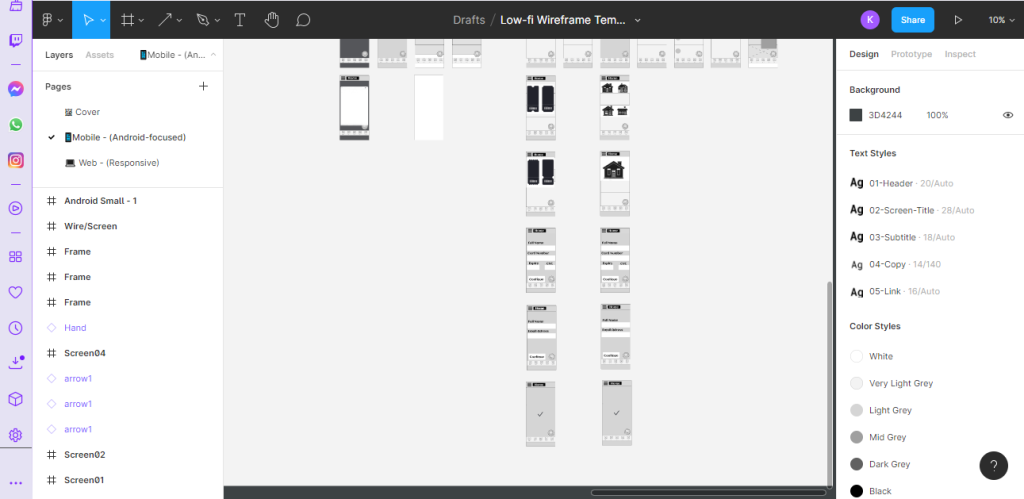
Paper prototypes

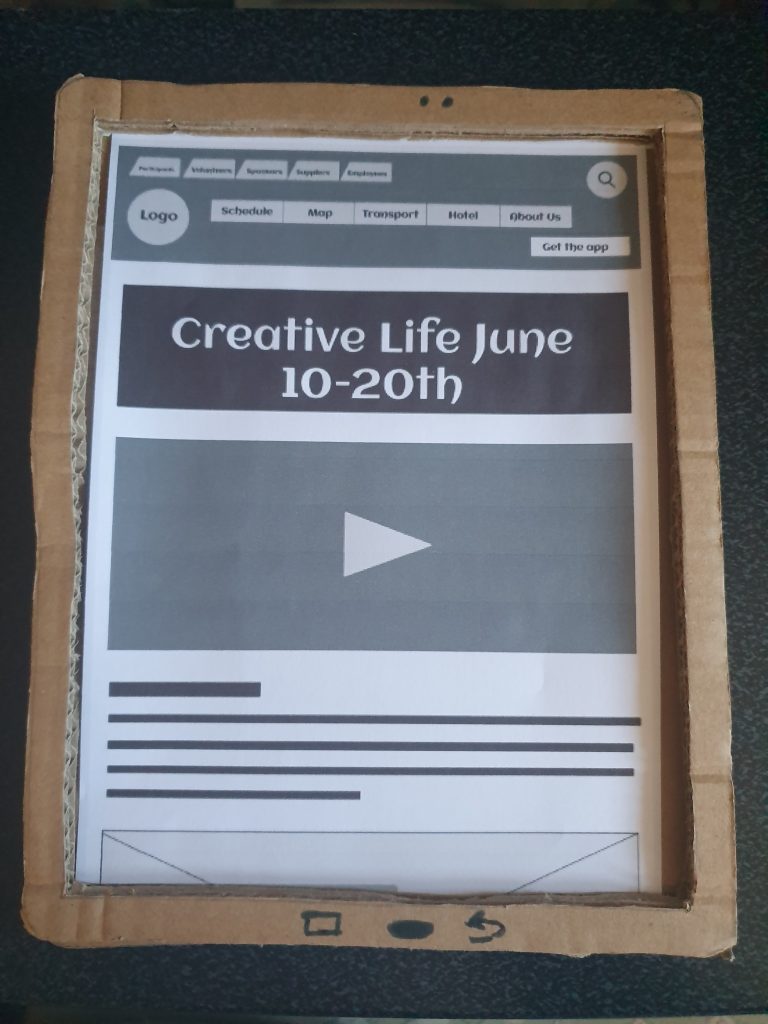
However, after doing further research and producing unsuccessful paper prototyping, a better paper prototype was produced to allow a realistic experience and accurate user testing. To produce this prototype, I have cut out a smartphone and tablet from cardboard.

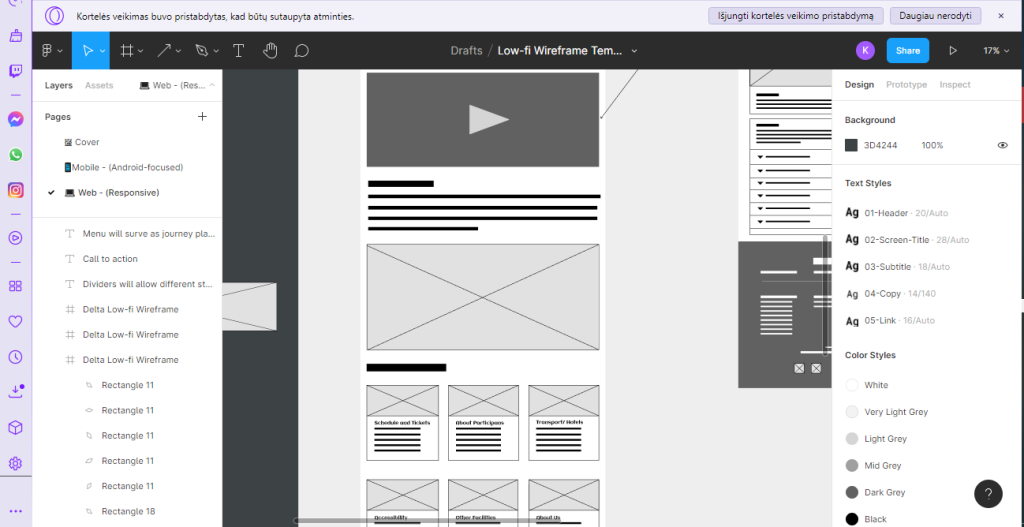
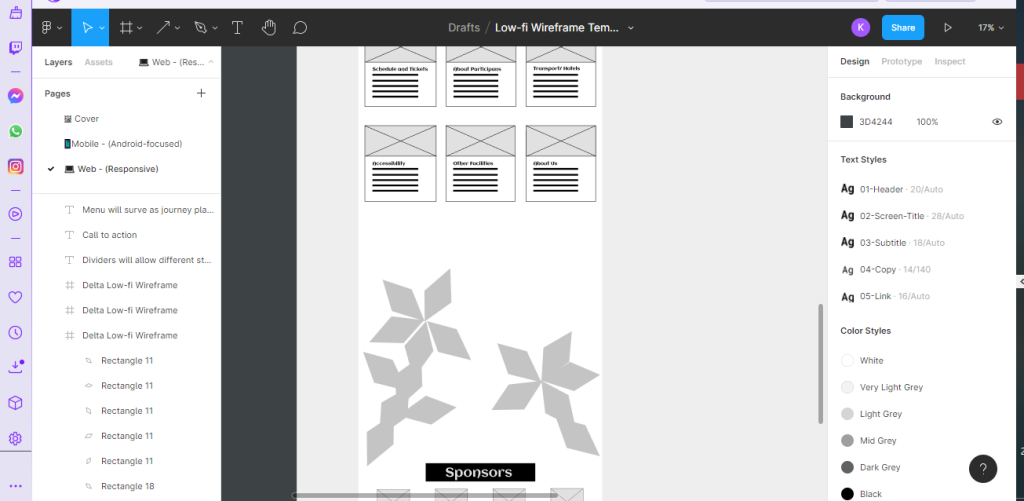
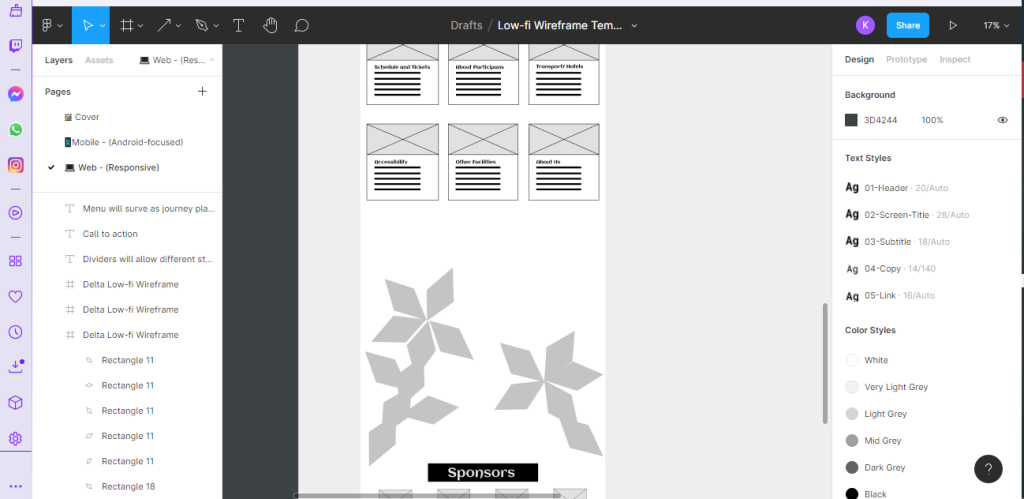
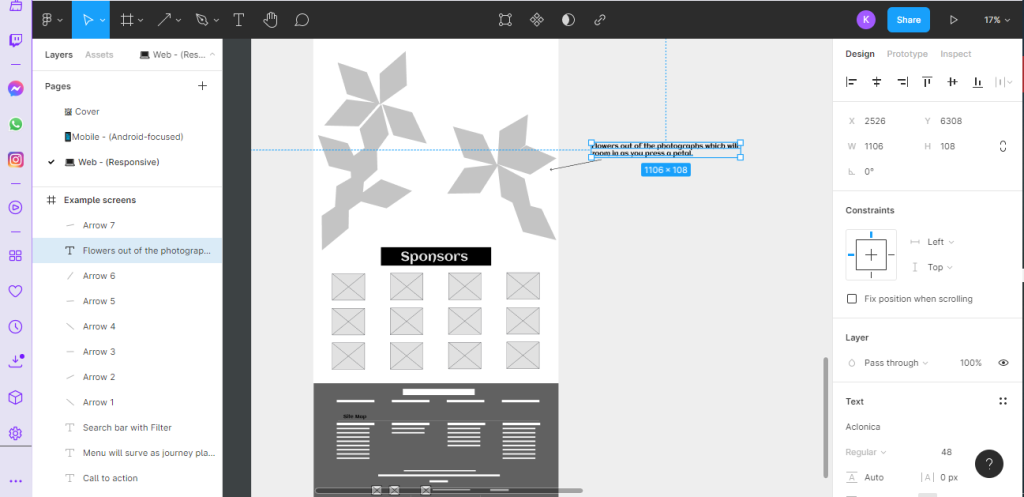
Creative Life’s Website
At the top of the website, each stakeholder is separated with the divider used to specify the stakeholder’s purposes for entering the website. The Header also has menu buttons with quick access to the important sections of the website and additional information about the festival. As the user scrolls down, the search bar of this website will transform into a help point and live message, so users can efficiently get help and engage in conversations if wanted. Under stakeholder dividers, the website will also have a menu and a call-to-action video introducing Creative Life and an opportunity to download a companion app by clicking a white button. Engaging video will be embedded link from YouTube which follows Laws of UX with a small description. Under the small description, the user will find an embedded Google Maps which was created with all events and small information about the participants.
Creative Life’s App
As the app will be downloaded, the “Welcome” screen will appear and the user will choose between attendees, volunteers, and employees because the interface will be slightly different depending on the stakeholder. The user will see a home with five relevant buttons and six menu sections. This app will not only allow map embedded maps but also will be able to purchase a ticket depending on the attendee and book a hotel, so attendees from far away will not have difficulties going to the festival.