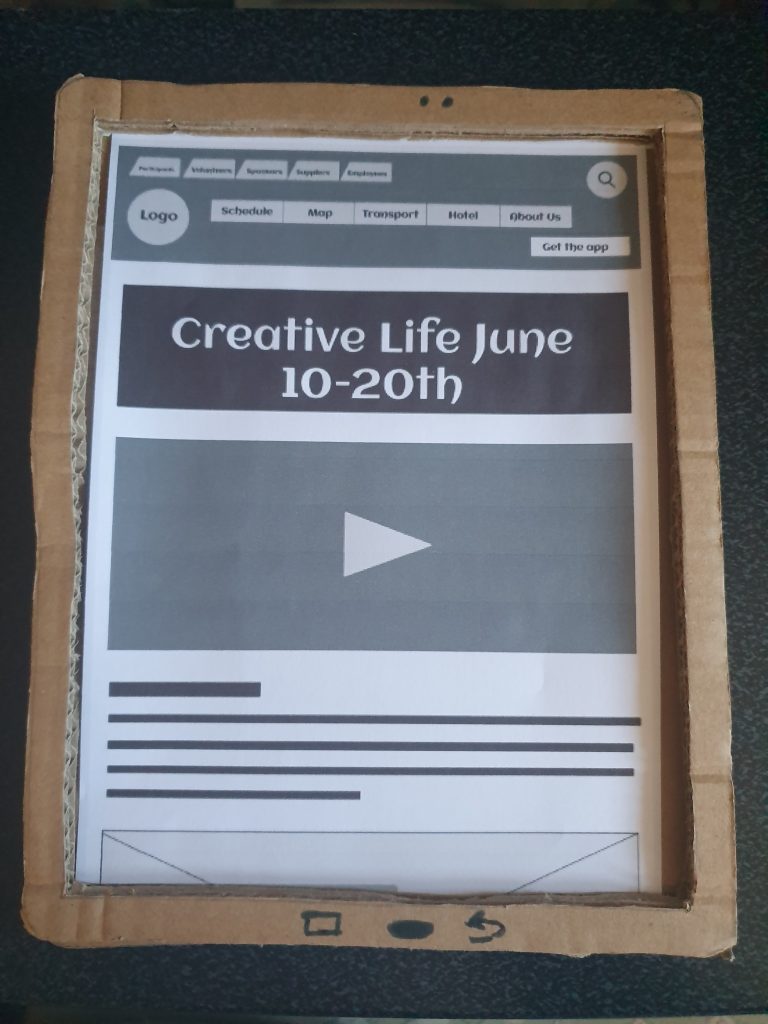
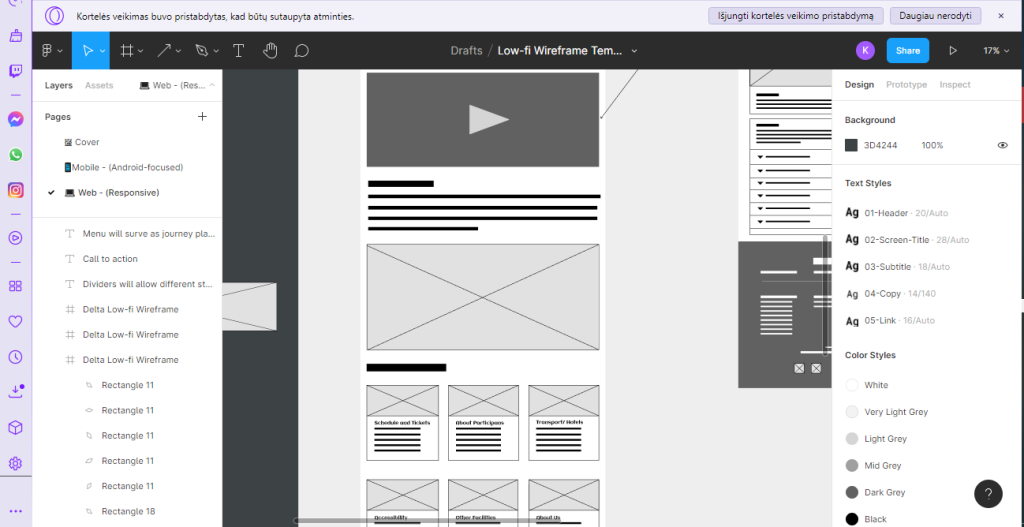
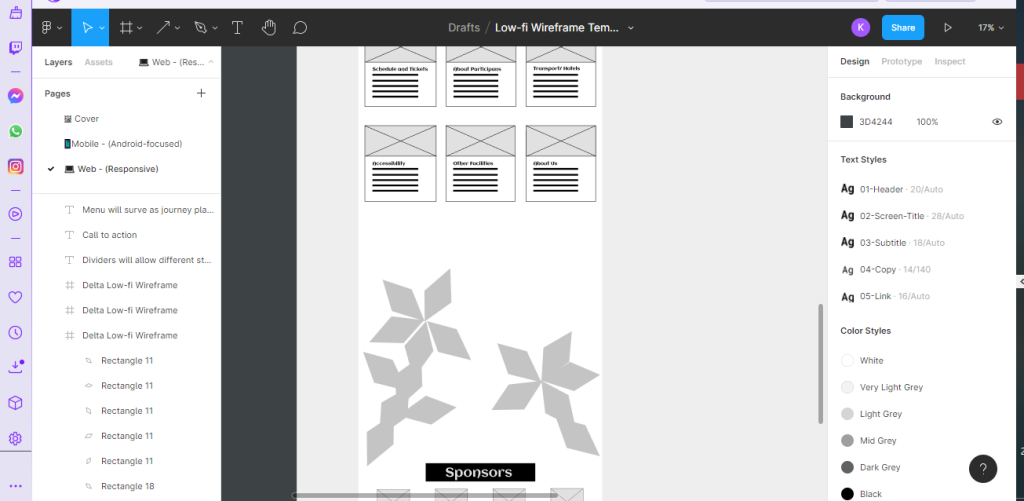
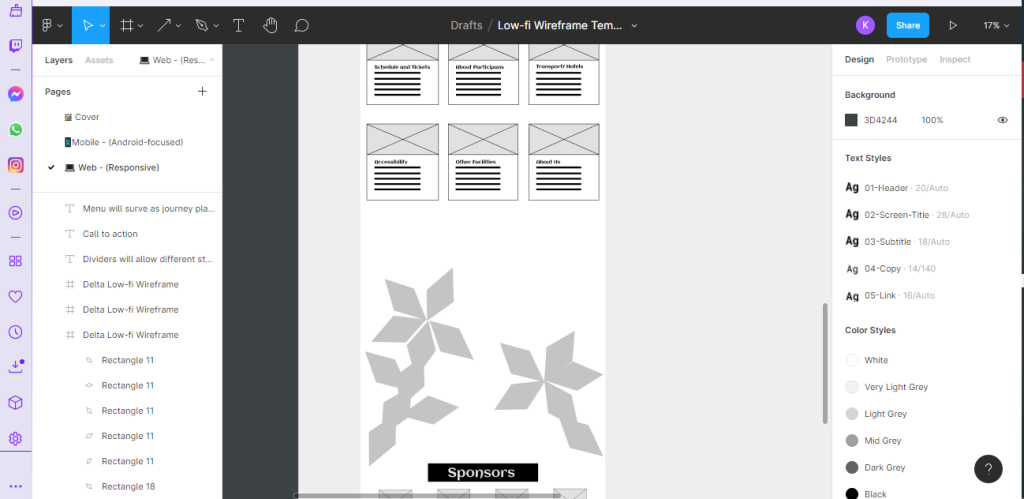
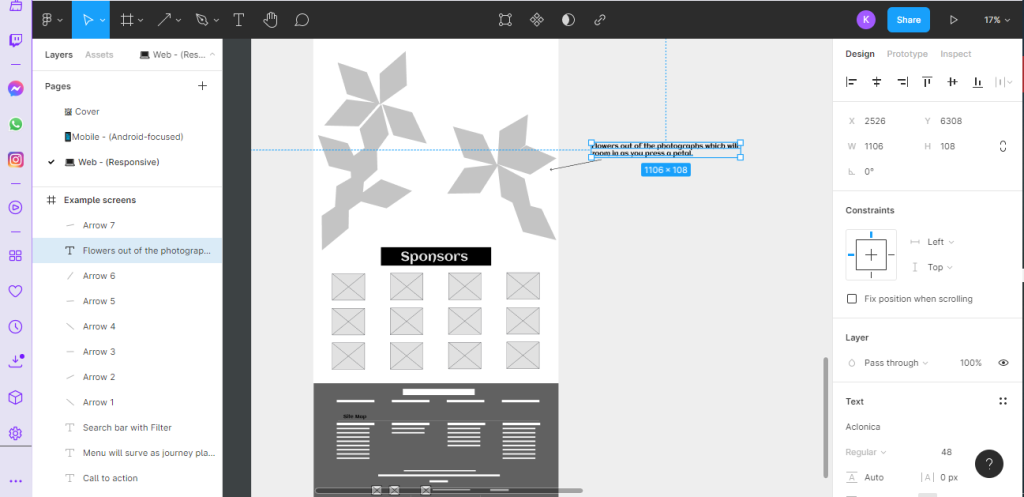
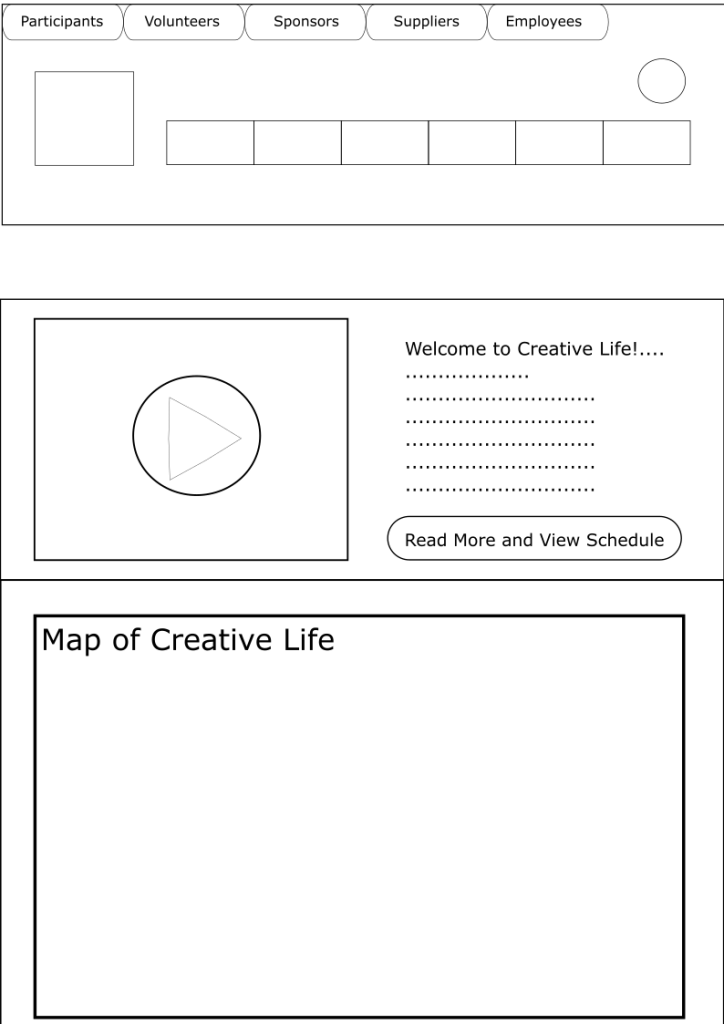
Creative Life’s website
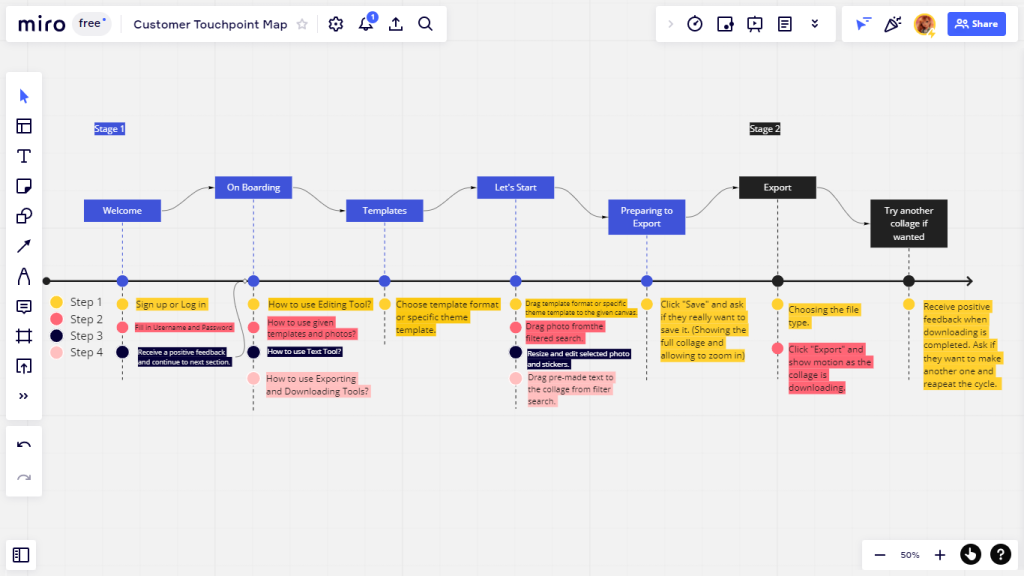
Each action of my design will have a short movement action and output feedback if the action was successful with a short positive message.
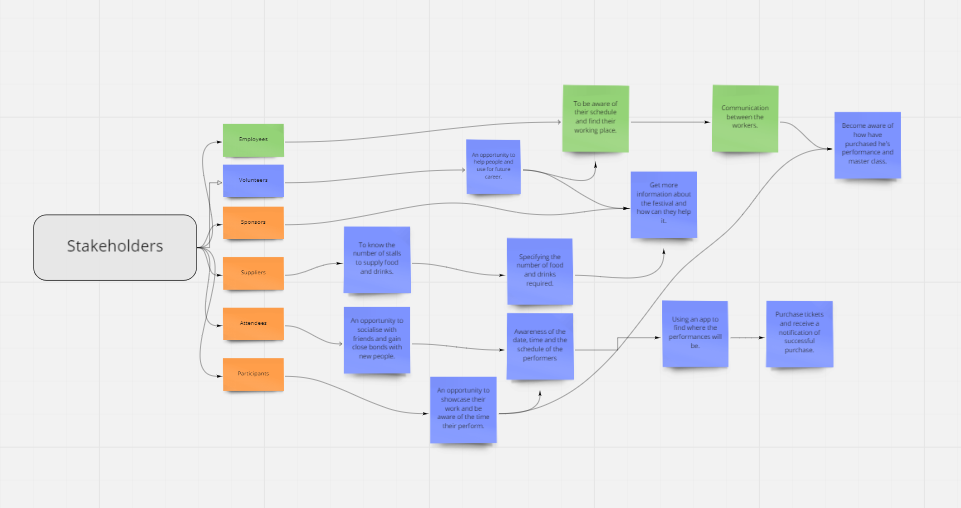
At the top of the website, each stakeholder will be separated with the divider used to specify the stakeholder’s purposes for entering the website. Suppliers will have a website section with food and drink requirements, as well as a diagram to show if the requirements were met with feedback. Volunteers and Sponsors will use their section to find out how they will be able to help Creative Life and in what way the festival helps stakeholders. This links with Hicks Law, in terms of following design patterns and using successful features which work across all users. (Law of UX, n.d.)
Under stakeholder dividers, the website will also have a menu and a call-to-action video introducing Creative Life. Engaging video will have an embedded link from YouTube which follows Hicks and Fitts Law. A small description will a schedule and an opportunity to purchase the tickets options depending on preferences if they want to. This links with Miller’s law in terms of giving minimising choices, so users don’t have a cognitive load from overthinking. (Law of UX, n.d.)
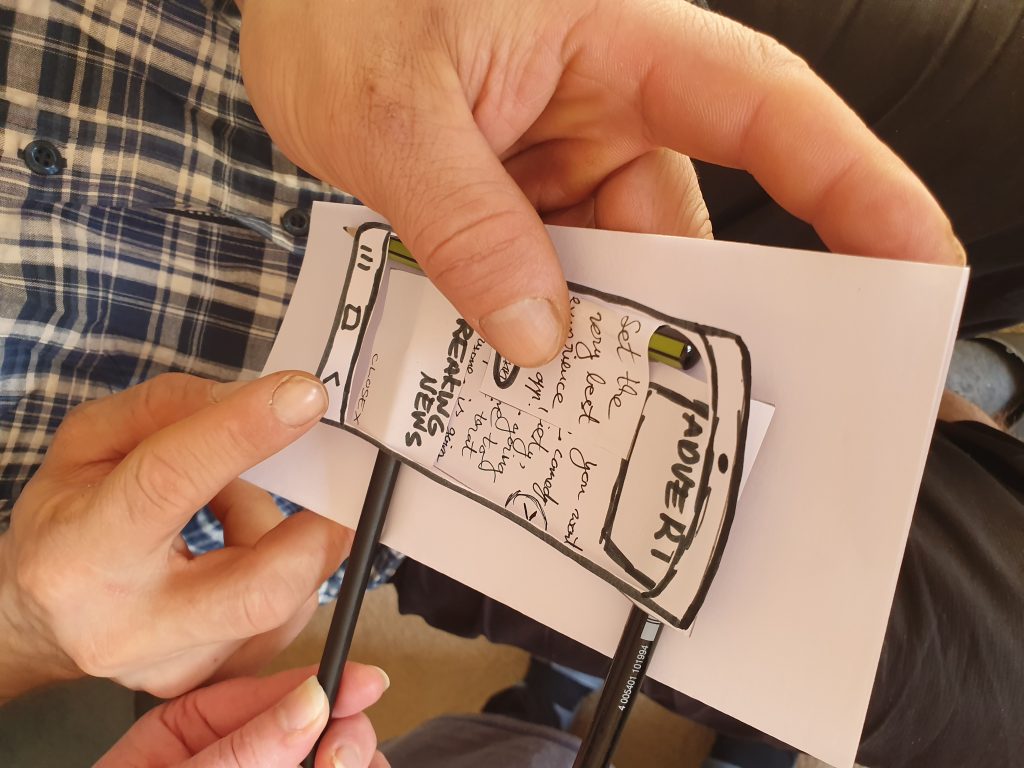
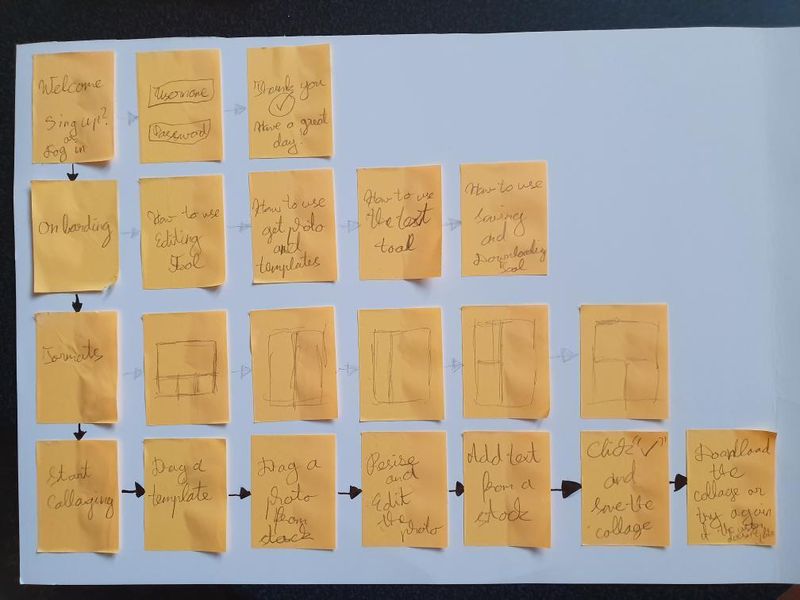
Creative Life’s app
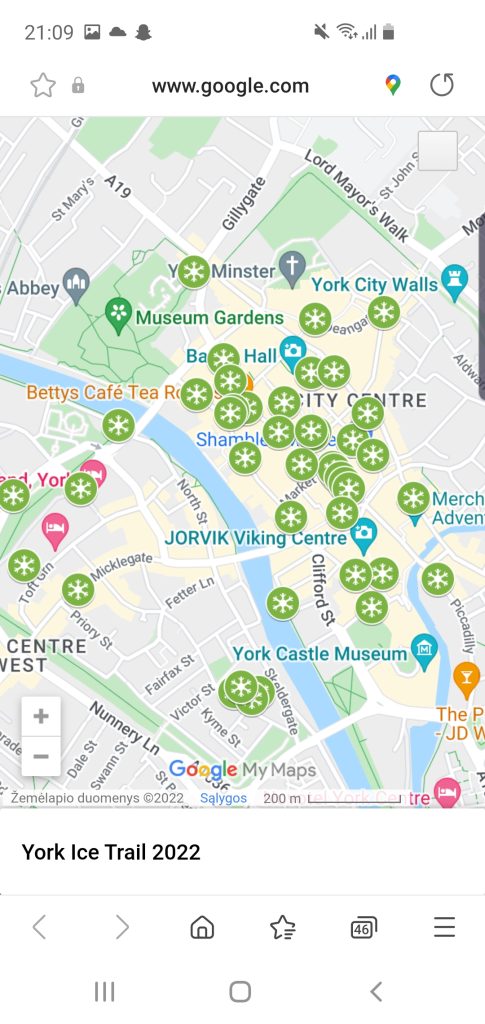
A Companion app will have similar features and structure to show consistency and allow seamless access when using this app on a phone or in some cases a tablet. However, the menu will be a burger menu and will allow notifications as feedback and reminders in omnichannels such as smartphones, wearable devices, tablets, and desktops. Like the website, the Creative Life app will have Google Maps to allow a quick and efficient finding of the desired event with how long does it left to the destination. The time to go to destination links with Goal-gradient effect, so closer users are to a goal, the faster they are going to work to complete it. (Law of UX, n.d.)
Summary
Following Laws of UX will help Creative Life website and companion app to meet all users requirements and allow best possible experiance with minimal or none amount of difficulties.
References
Law of UX, n.d. Jacob’s Law, [Online] (n.d.) Available at: https://lawsofux.com/jakobs-law/ [Accessed on 3 March 2022]
Law of UX, n.d. Hick’s Law, [Online] (n.d.) Available at: https://lawsofux.com/hicks-law/ [Accessed on 3 March 2022]
Law of UX, n.d. Miller’s Law, [Online] (n.d.) Available at: https://lawsofux.com/millers-law/ [Accessed on 3 March 2022]
Law of UX, n.d. Fitt’s Law, [Online] (n.d.) Available at: https://lawsofux.com/fittss-law/ [Accessed on 3 March 2022]