Aldi

Aldi is a German grosery store located in most of parts UK which provides a large variety of products at a cheaper price.
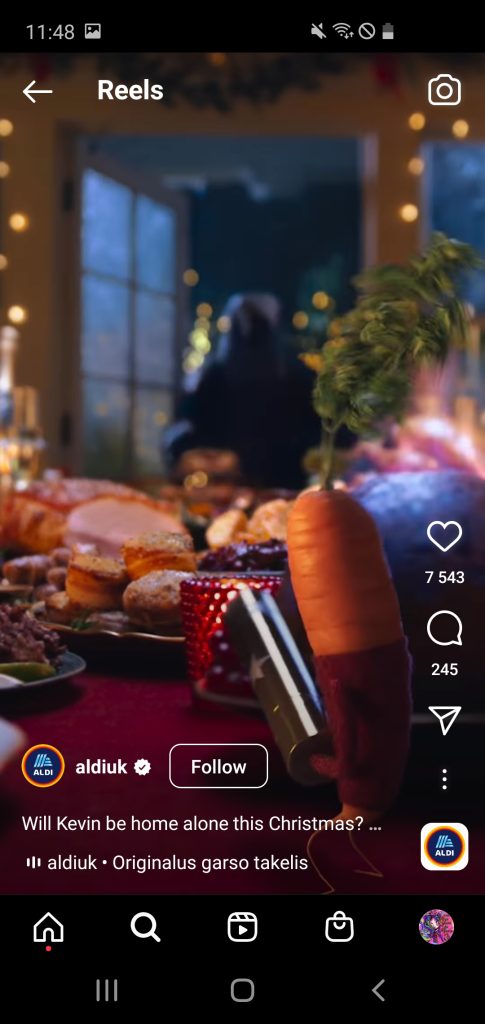
While viewing the advert, the core message is the importance of the family and especially family reunion during Christmas . A nostalgia can also be found to the classic Christmas films such as Home Alone which for some people starts the Christmas season.
The target audience of this video advertisement would be families who go to Aldi, as well as adults and children which would later want to purchase the products related to this character.
Advert has received a lot of positive feedback and even made someones day due to having already well known character to the store with he’s version of a nostalgic movie.


Dyson Hair
While viewing the campaign, the core message is to explore the individuality of each women and creating an universal products for every women.
The target audience of this promotion would be women of any age and their partner’s as a gift for any acassion.
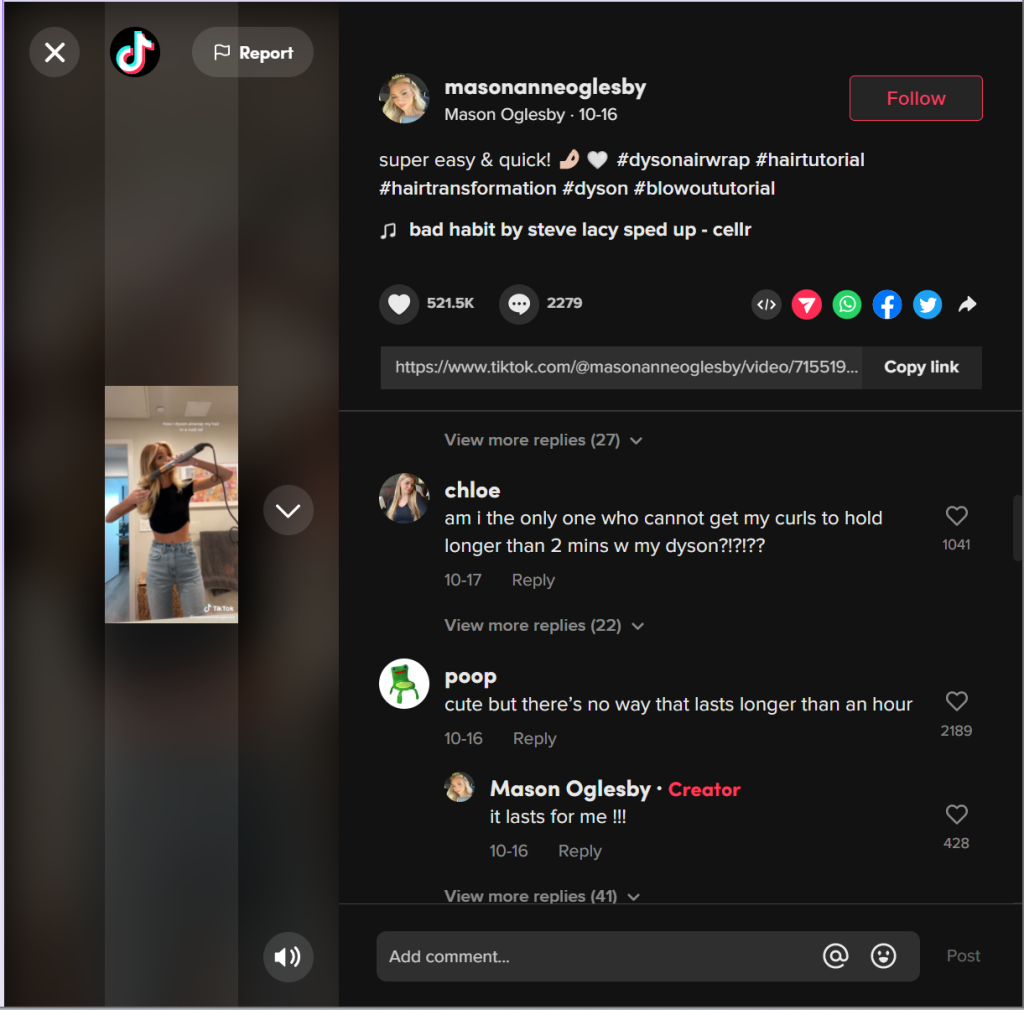
Video has received a lot of positive feedback and even an interest to purchase this product in order to make their hair look like women in the video. However, it has a massive engagement in Tik Tok where people are reviewing the hair driyer which even determined to purchase this product as the audience have seen it in use.


Moonster
Moonster, the brand behind genuine leather products with are hand made.
While viewing the campaign, the core message is to buy a handmade which will last a very long time, so the campaign is called “Purchase with a Purpose” in 2017. Percentage from this campaign will be donated to the non-profit organisation Zambia that promotes the prevention of cruelty towards children.
The target audience of this campaing are aimed at women because most women use handbag and in general have more bags than men. ” The female of age group ranging 15-64 years is the main consumer of the handbags market, with the gender demographics portraying the share of the female population of more than 50% “.(Business Wire n.d.) However, the company started producing notebooks which interest the male and female audience as good opportunity to give as a gift for some one.
Although the company doesn’t receive massive angagement on social media, most people expremely want to purchase.

which they follow up to today. (Moonster n.d.)


References
Business Wire n.d. Global Handbags Market Report 2019-2024 – ResearchAndMarkets.com [Online] (n.d.) Availiable at : https://www.businesswire.com/news/home/20190802005171/en/Global-Handbags-Market-Report-2019-2024—ResearchAndMarkets.com [Accessed in 23 October 2022]
Dyson n.d. [Online] (n.d.) Availiable at: https://www.dyson.co.uk/hair-care/dyson-airwrap-multi-styler/dyson-airwrap-multi-styler-overview [Accessed in 23 October 2022]
Moonster n.d. Lunar Landings [Online] (n.d.) Availiable at : https://moonsterleather.com/en-gb/pages/about [Accessed in 23 October 2022]
Olivia Heath and Lisa Joyner 10 November 2022 Aldi Christmas advert 2022: Kevin the Carrot is ‘Home Alone’ [Online] (n.d.) Available at: https://www.housebeautiful.com/uk/lifestyle/a24609280/aldi-christmas-advert/ [Accessed in 23 October 2022]
prReach 1 November 2019 Handmade Travel Tote Bag for Women by Moonster Giving Back to Non-Profit [Online] (n.d.) Availiable at : https://prreach.com/handmade-travel-tote-bag-women-moonster-giving-back-non-profit/ [Accessed in 23 October 2022]