Category: Year 3
6. Testing and Evaluation
Testing
UI testing is essential for delivering a high-quality user experience and ensuring design compliance, reliability, and usability in digital product development. To meet the objective, it’s essential to evaluate interface features, adhere to guidelines, and incorporate contemporary application elements. Utilizing specialized tools and resources can streamline UI testing and enhance its effectiveness, resulting in a higher-quality product (Vladimir Pan, Maddevs, 8 February 2024).
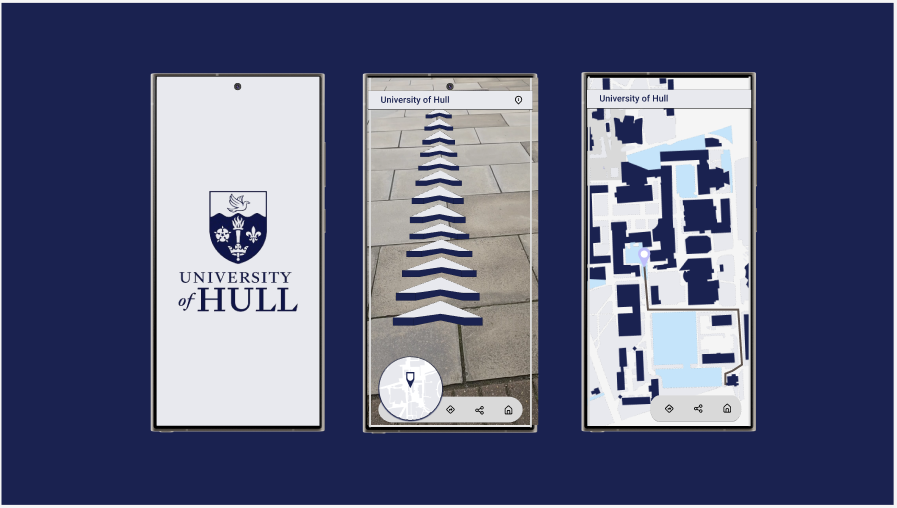
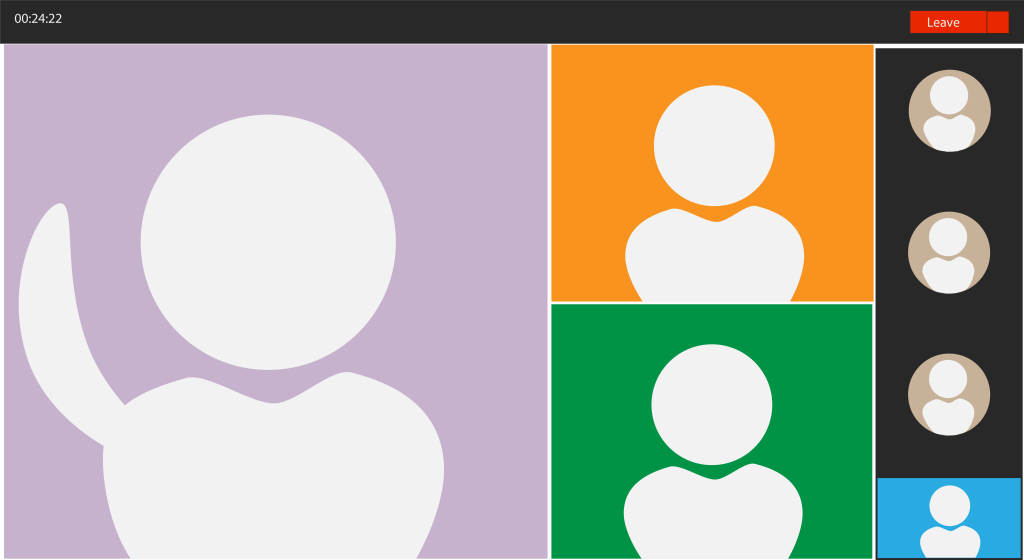
Figure 1 : Showcasing University of Hull wayfinding app with it’s operating functions.
Evaluation

3D scanning can efficiently contribute to UI designs and other tasks for Graphic Designers with limited 3D modelling expertise. Android and iOS should equally offer tools for AR experience creation, with Android currently lagging behind due to the absence of a Lidar Scanner feature. AR’s future is bright, and more wayfinding tools will integrate floor arrows instead of holding phones forward to improve user comfort since previous research suggested discomfort with filming others.
Despite its growing popularity, creating an AR experience remains a significant challenge. Creating AR experiences through easier methods would incentivize more content production, despite limitations in AR and mixed reality technologies for accurate results and optimal lighting.
Summary
Overall, the project was awesome in terms of creating the app that would give the emersive experience to the users entering the University for the events such as open days or events to raise interest about the University and it’s history. Having this conceptual design idea will interest audience in terms of learning while playing. It will also engage the audience to collect all the object, as well as explore the territory.
The app’s design strategically positions each element, including a large map circle, for quick navigation, and allows users to share their experiences with friends and family, enhancing the University’s appeal and broadening its reach within the competition with other universities.
Since Google’s Material principles apply to all Android smartphones, it was decided to use them in order to develop a high-fidelity, professional design (Material Design, n.d).
This wayfinding app, with its user-friendly color choices and minimalistic design that includes common icons for visual language representation, caters to accessibility needs. As the research progressed, the project’s meaning became more profound, connecting deeply with users and leading to unexpected outcomes due to the original broad concept.
Based on past actions, it’s crucial to consider future plans. My future plans include completing and linking the remaining 3D models to Hull, as well as promoting the app through high-visibility advertising, such as bus stop billboards.
References
Material Design, n.d. Material Design [Online] (n.d.) Available at : https://m3.material.io 15 April 2024]
University of Hull, n.d. UNDERGRADUATE [Online] (n.d.) Available at : https://www.hull.ac.uk/study/undergraduate [Accessed in 28 April 2024]
Vladimir Pan, Maddevs, 8 February 2024. Graphical User Interface Testing Best Practices [Online] (n.d.) Available at : https://maddevs.io/blog/basics-of-user-interface-testing/ [Accessed in 28 April 2024]
5. AR Wayfinder UI Design
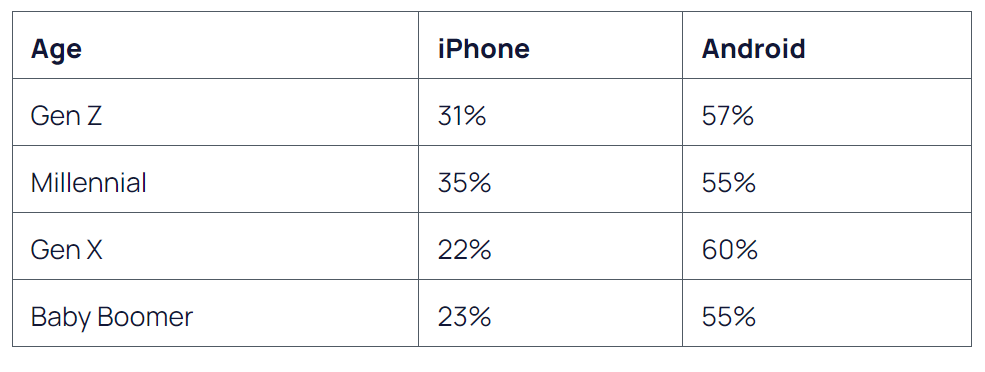
Prior to UI Design, the phone model selection is crucial for ensuring accessibility to all users. Given the market dominance of Android and the preference among users of all ages for its larger screens, the decision was made to use it.

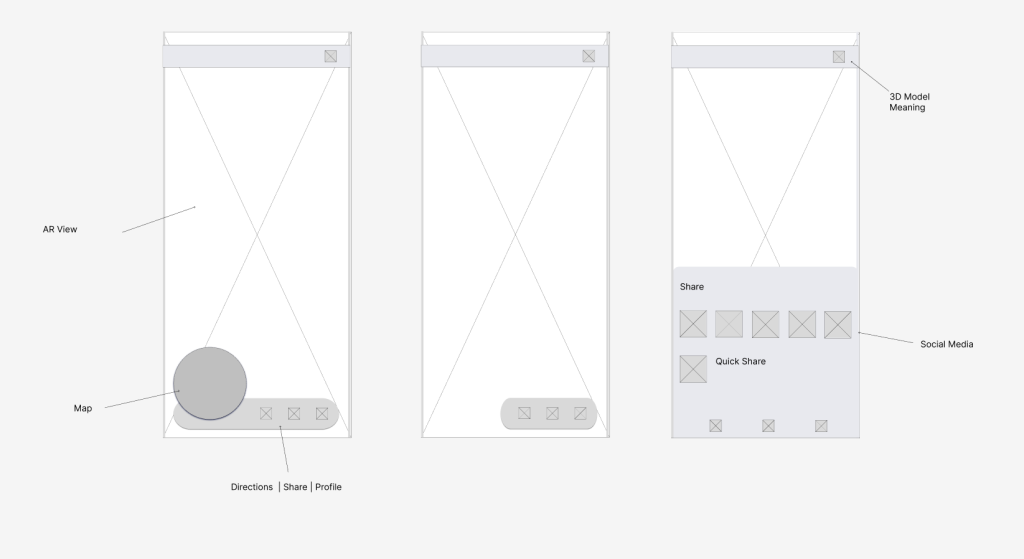
In order to create an app design adhering to AR principles and accessible to all users, the screen size must be taken into account.

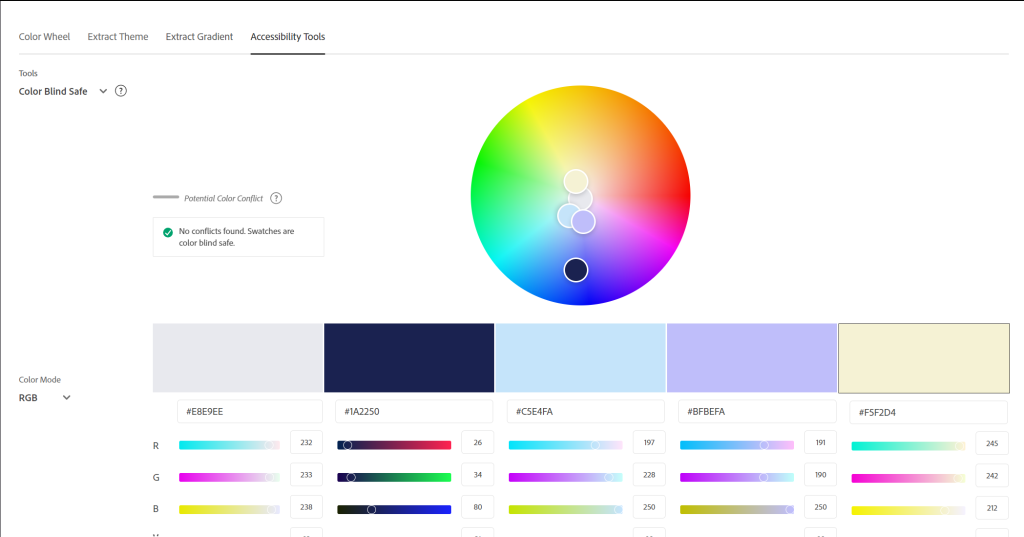
Adobe Color

Instead of the light yellow shade, the decision was made to pair it with neutral colors and maintain the original University of Hull color scheme in other applications. Excessive use of yellow necessitates the use of neutral colors like white, gray, or black for creating a harmonious and balanced design that can be achieved.
This ensures consistent branding across all designs and straightforward recognition for the University. The app’s blue-toned color scheme keeps users focused without distraction.
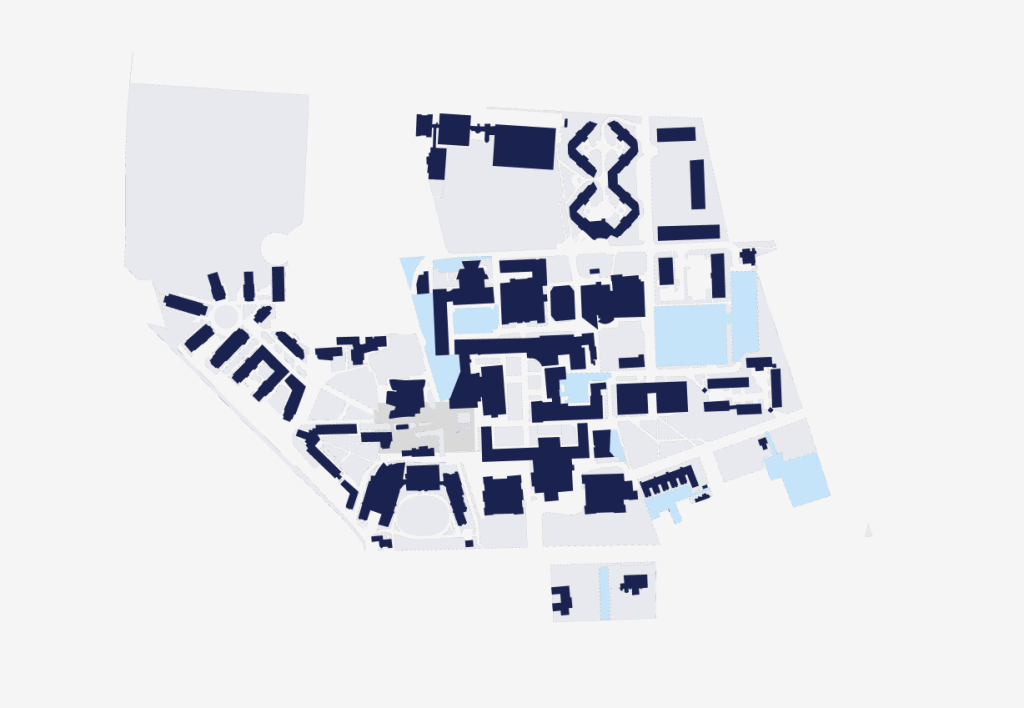
University of Hull Map

A Map UI, aesthetically pleasing yet functional, enables smooth navigation, exploration, and interaction with surroundings.This product connects complex geographical data with an intuitive user interface, making it essential for contemporary digital solutions (Studio by UXPIN, n.d).

References
Adobe, n.d. Adobe Color [Online] (n.d.) Available at : https://color.adobe.com/create/color-wheel [Accessed in 15 April 2024]
Figma, n.d. Icon Designer – Shared Library Ready [Online] (n.d.) Available at : https://www.figma.com/file/89wnqK3B4w9WYc9eqTWkpw/Icons-Desinger—Shared-Library-Ready-(Community)?type=design&node-id=1-5812&mode=design&t=kyArtte0ozxCQkds-0 [Accessed in 20 April 2024[
Josh Howarth, EXPLODING TOPICS, 6 December 2023. iPhone vs Android User Stats (2024 Data) [Online] (n.d.) Available at : https://explodingtopics.com/blog/iphone-android-users [Accessed in 15 April 2024]
Studio by UXPIN, n.d. Map UI – The Most Popular Layouts and Design Tips [Online] (n.d.) Available at : https://www.uxpin.com/studio/blog/map-ui/#:~:text=Balancing%20aesthetics%20with%20functionality%2C%20a,crucial%20for%20modern%20digital%20products. [Accessed in 22 April 2024]
University of Hull, n.d. UNDERGRADUATE [Online] (n.d.) Available at : https://www.hull.ac.uk/study/undergraduate [Accessed in 20 April 2024]
4. 3D Scanning and Modelling



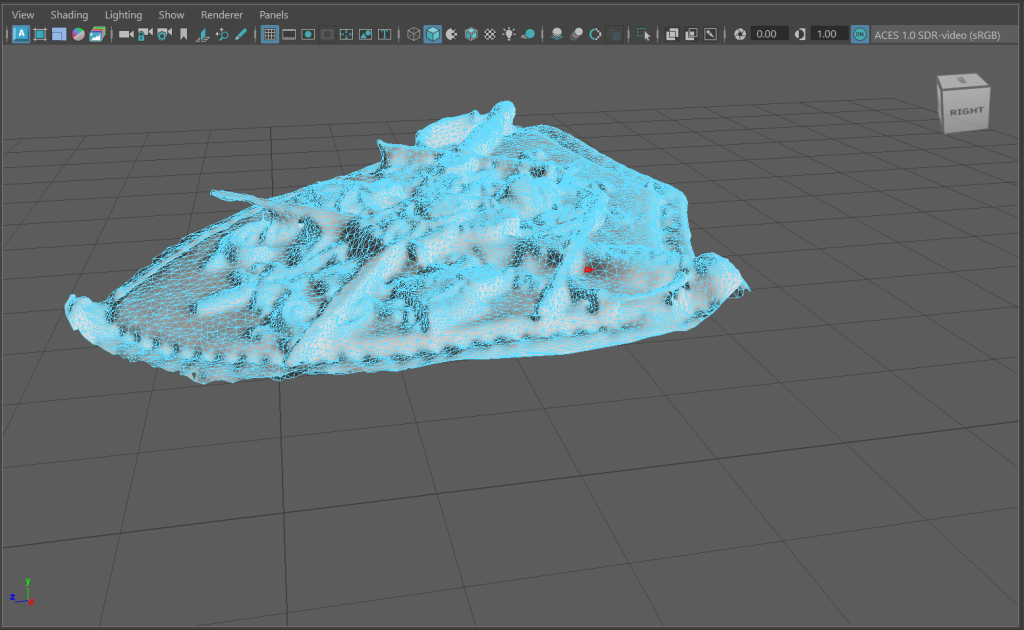
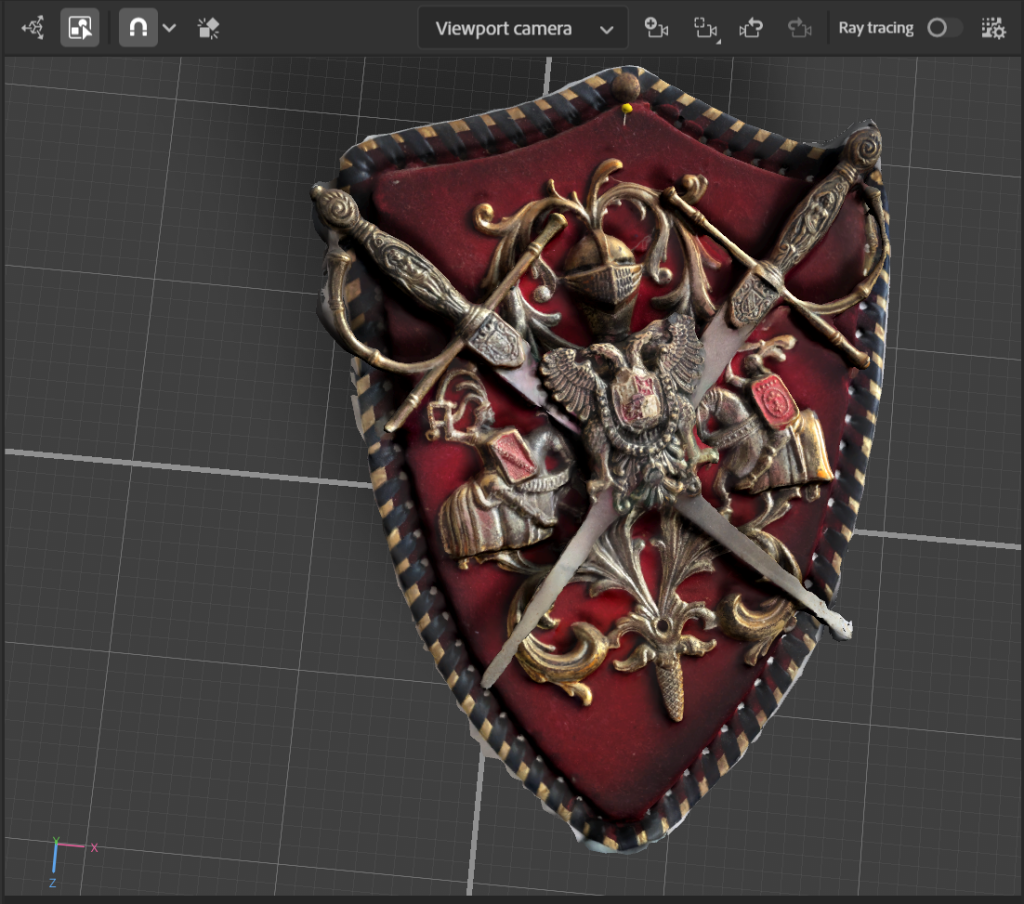
As the processing time has ended, the shield showed the excellent detail and miniman faults, so it will be used in the app design to show AR experience.


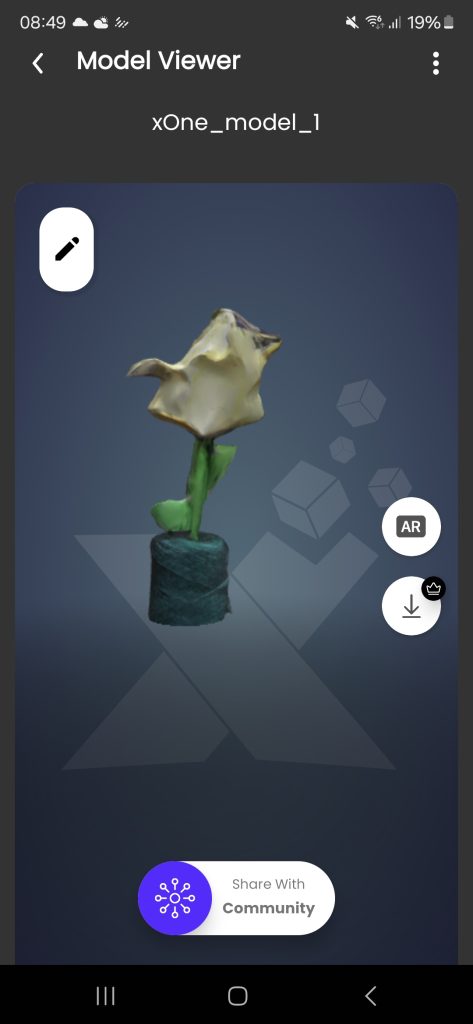
As the model was cleaned and exported, decision was made to travel to University of Hull and film the AR experience to include into the app design. In order to create this view decision was made to use AR Viewer as the previous attempts were not successful. Especially the Geospacial Creator or Vuforia, the programs didn’t take the 3D Model in, so it was importan to find alternatives.
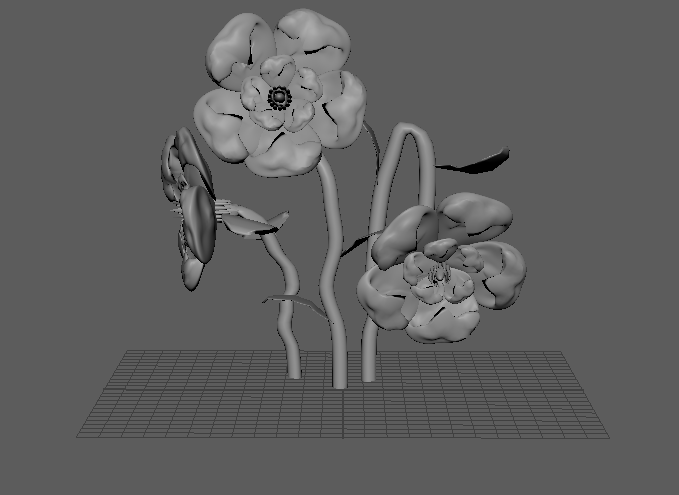
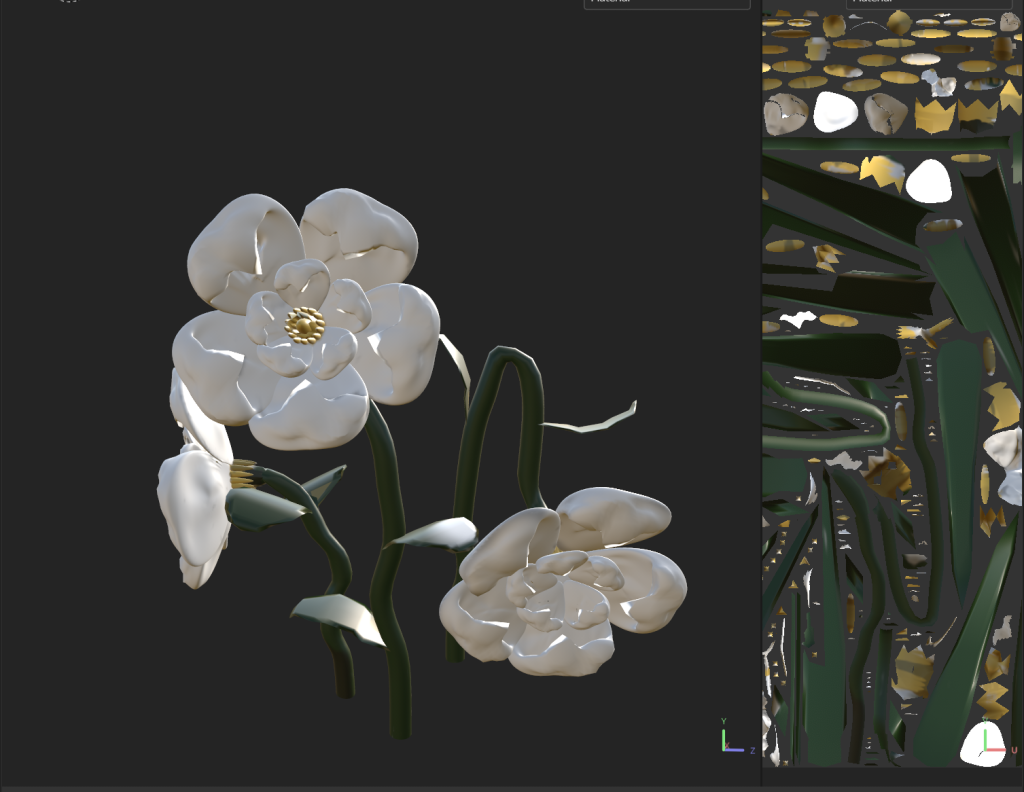
Yorkshire Flower



References
Arhiteque, n.d. Powerful Platform for Product Presentations in 3D and Augmented Reality [Online] (n.d.) Available at : https://www.ar-chiteque.com [Accessed in 26 April 2024]
Google Play, n.d. AR Viewer (Augmented Reality) [Online] (n.d.) Available at : https://play.google.com/store/apps/details id=com.ipol.arviewer.app&hl=en_GB&gl=US [Accessed in 18 April 2024]
3. Development Process
The stages of development can now begin, as we have a clear understanding of necessary activities symbolized by the University of Hull, making the journey an enticing enough experience to encourage permanent visits. This concept allows for creating 3D scans and detailed objects to keep users engaged.
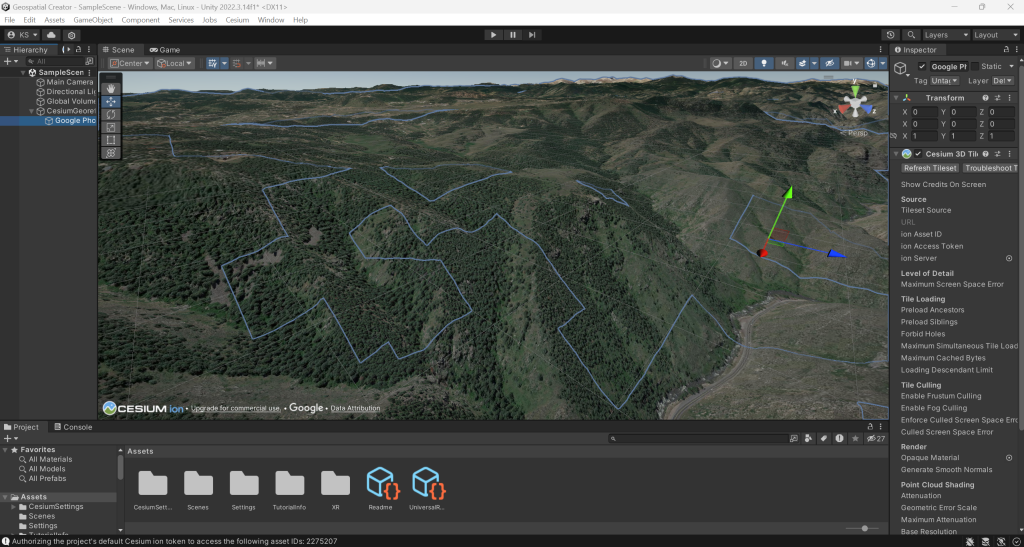
Setting Up Geospacial Creator in Unity
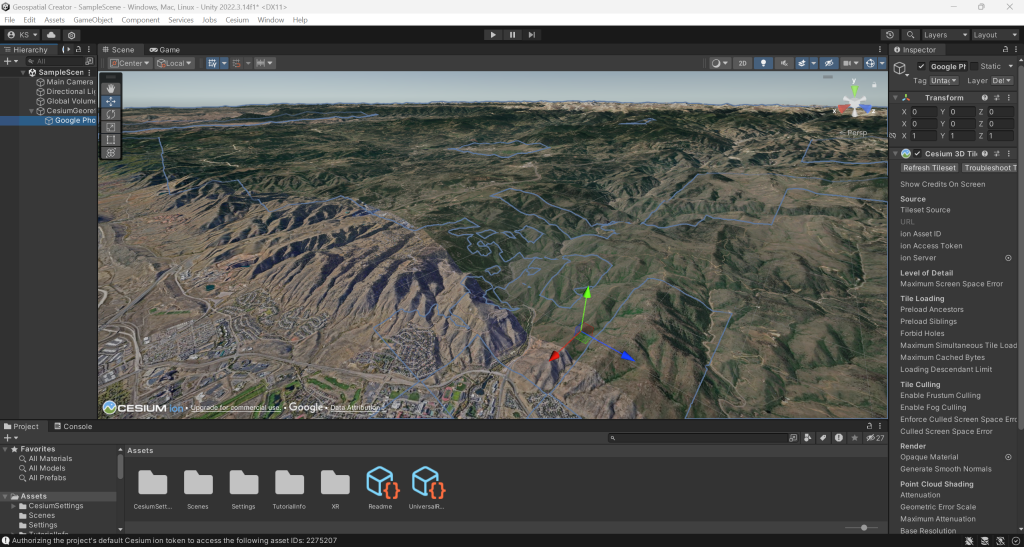
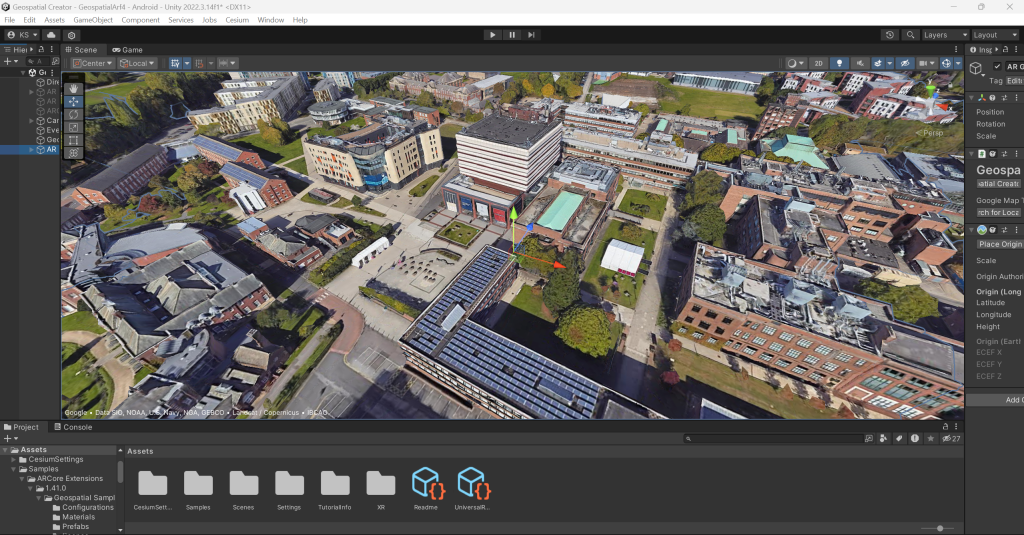
Geospatial Creator enables creators to access Google Earth’s 3D map source using the Map Tiles API. It offers a seamless 3D mesh model experience without the need for extensive infrastructure investment. Exploring new horizons with location-based AR is an exhilarating prospect as it promises to revolutionize our past experiences (Richa Tyagi, GW Prime, 30 June 2023).
In order to set up the Geospacial Creator, decision was made to revise different resources which are already out there that could help me to set up the software tools. After notes were taken, the settings up process began.



After Geospacial map was set up, the first difficulties appeared such as adding the 3D Models of any format. So decision was to make also to try other alternatives in order to create the best possible AR experiance with all features working smoothly.
Challenges
During the setting up process, the main challenges were finding the right package assets as not many of the referred assets in tutorial videos were connecting to the Unity. So, lots of trial and error were made during this this process. Additional connection were required to be made using Google in order to receive relevant keys and bank details to prove the user asking for keys being human. Data in the live map itself is slightly out dated causes difficulties as some of the buildings might have not even existed.
Despite this, challenges remain. The Google Earth 3D view lacks complete visual accuracy. 3D tiles are not universally accessible and lack support on numerous platforms (Richa Tyagi, GW Prime, 30 June 2023).
Summary
Geospacial Creator is an excellent tool for creating 360 view and allowing to integrate 3D models. However, as the other Mixed Reality software its extremely fiddly and requires a whole day in order for the software to be completely operating.
References
Richa Tyagi, GW Prime, 30 June 2023. What are the Main Benefits of Google Geospatial Creator? [Online] (n.d.) Available at : https://www.geospatialworld.net/prime/main-benefits-google-geospatial-creator/ [Accessed in 20 April 2024]
2. Concept Reevaluation
Previously chosen concept meant constructing an augmented reality app/web and allowing users to share their experience with their peers by sharing a link. This app/web would also help with navigation, eliminating the need for spoken communication in a place they plan to visit by utilising visual communication signals such as instructions and universal symbols. Google Live Maps provides an alternative, however it is a little rudimentary and does not address the issues that tourists confront while travelling. Augmented reality is becoming more popular in the tourism industry as a way to enhance the experience while using fewer resources, such as paper maps.
However, the project was too particular in terms of how it will assist users in navigating the region and how it will address the issues that users have, therefore the decision was made to reevaluate the project. Following additional investigation, an article about Edinbrough’s Royal Botanical Garden caught my interest.

Following reading the article, the decision was made to create an augmented reality experience that would introduce users to the location rather than guide them through it. Creating an augmented reality experience for the open days, which welcome guests and students who wish to study at the university, would be one way to introduce the concept. To keep everyone interested during the event, the experience will make use of 3D elements. However, the debate remained as to what emblem best represented Hull University.

Therefore, it was decided to incorporate these symbols into the augmented reality experience in order to introduce the audience to the university’s little-known past.

Using the symbols listed above may enhance the range of 3D models that may be included in the map and provide the opportunity to grow even farther throughout the territory as opposed to just in the library area, as was first intended.
References
Brian Ferguson, THE SCOTSMAN, 1 October 2021. Edinburgh’s Royal Botanic Garden transformed by ‘invisible’ art in augmented reality exhibition [Online] (Updated in 1st October 2021) Avaliable at : Edinburgh’s Royal Botanic Garden transformed by ‘invisible’ art in augmented reality exhibition (scotsman.com) [Accessed in 8 February 2024].
Heraldry of the world, n.d. University of Hull [Online] (n.d.) Avaliable at : Coat of arms (crest) of University of Hull (heraldry-wiki.com) [Accessed in 10 February 2024].
University of Hull, n.d. Study at Hull in 2024 [Online] (n.d.) Avaliable at : Study with us in 2024 | University of Hull [Accessed in 10 February 2024].
1. Development Planning
Before beginning the design process, it is critical to consider past research and design concepts in order to create a successful product.
AR Principles
Environment in AR
Before using your app, it’s critical that the user knows its extent so they can estimate how much space they’ll need to keep it running. Although it might seem obvious, being explicit about its scope guarantees the user receives the greatest possible first impression. You don’t want their space being too big or too small to lead them to feel frustrated right away (Joseph Downs, Justinmind, 29 August 2019).
Light and Sound in AR
You’ll want visual objects in the AR environment to react to light by casting the proper shadows and reflections. If the lighting isn’t perfect you might also think about including a prompt that tells the user how to change the lighting in the space to enhance their experience. With sound, you might wish to take similar things into account. For instance, in a GPS app, the voice mode might not be an option if the car radio is playing at maximum volume. In this case, the app will alert the user to the need to pair the app with Bluetooth or the stereo (Joseph Downs, Justinmind, 29 August 2019).
Motion and Safety in AR
When creating an augmented reality software, you have to consider how the user moves. It’s critical that you notify the user of any possible risks in their immediate surroundings. Prompts and proper warning messages can help prevent the user from strolling onto a busy road, for example, which could result in a serious accident (Joseph Downs, Justinmind, 29 August 2019).
Development Tools in AR
When it comes to AR design, you may be unsure whether what you produce will be development-compatible. That is why it is important to understand the tool that will be used to construct your app or software design. Google’s AR Core is an example of an AR app development platform for iOS and Android. AR Core offers numerous functions, including Surface Plane Detection and Light Estimation. These properties imply that your ideas could make use of the ability to distinguish different surfaces and respond to light by shadowing and reflecting. Taking the effort to learn about the development platform is essential for building successful AR features (Joseph Downs, Justinmind, 29 August 2019).
Geospatial Creator
Geospatial Creator integrates the world into your editor, allowing for more creative possibilities. The process involves picking a place, obtaining 3D geometry, and flying through the area, similar to Google Earth. Create and test your augmented reality experience with this 3D world view (ARCore, n.d).
References
ARCore, n.d. Geospatial Creator [Online] (n.d.) Available at : https://developers.google.com/ar/geospatialcreator/intro [Accessed in 14 December 2023]
Joseph Downs, Justinmind, 29 August 2019. 18 AR, MR and VR design principles [Online] Available at : https://www.justinmind.com/blog/vr-design/ [Accessed in 10 December 2023]
What are Emerging Technology trends and concepts?
Technology trends indicate the most recent shifts in the sector, and with the internet’s influence, these changes happen quickly. It is critical for software workers to stay up to current on these trends. As we approach 2023, there are growing technology trends that will define our future world (GeeksforGeeks, n.d).

Examples of current developing trends include the use of AR and VR technology by healthcare professionals to replicate complex treatments and surgeries, as well as how they might improve education by offering immersive learning experiences. AR and VR can be utilised in retail to give clients customised shopping experiences and interactive product encounters (Vidhya Boopath, WHIZLABS, 15 March 2023).
Haptic feedback is shown to be an effective tool for engagement and learning in a variety of applications, including training simulations, gaming, and healthcare. This technology has enormous potential for use in teaching, entertainment, and medical simulations, among other fields. The combination of touch, hearing, and sight with other senses, known as sensory immersion, can produce extremely intense experiences that conflate virtual and real worlds (
How Production Piece follows the Emerging Trends?
With the use of mixed reality and virtual reality, the production piece exhibits forward-thinking by embracing new trends and concepts. Just like wearing a VR headset all the time can lead to headaches or VR sickness. Thus, by utilising and investigating WebVR, one has the option to wear a headset. Additionally, you will be able to experience the virtual world even if you decide not to wear it.
Even so, the production piece covers the country’s introduction, which is more in line with the exhibition. Nonetheless, it can also serve as a place for individuals to get together and talk about things if they are unable to attend. Thus, WebVR has some connections to the Metaverse, which investigates the concept of meeting virtually and experiencing a partially genuine experience (Israel Okereke, Linkedin, 7 August 2023).
References
GeeksforGeeks, n.d. Top 15 New Technology Trends 2023 – “Next Tech Wave” [Online] (Updated in 11 October 2023) Available at : https://www.geeksforgeeks.org/top-technology-trends/ [Accessed in 27 December 2023]
Israel Okereke, Linkedin, 7 August 2023. Emerging trends in Augmented Reality (AR) and Virtual Reality (VR) technology [Online] (n.d.) Available at : https://www.linkedin.com/pulse/emerging-trends-augmented-reality-ar-virtual-vr-israel-okereke [Accessed in 27 December 2023]
Vidhya Boopath, WHIZLABS, 15 March 2023. Top 15 New Technology Trends 2023 [Online] (n.d.) Available at : https://www.whizlabs.com/blog/new-technology-trends-2023/ [Accessed in 17 December 2023]
5. Ethics and Values
Ethical conditions were incorporated into my production work by adhering to the three primary aspects of ethical consideration, namely privacy, accessibility, and diversity, so that each user would feel at ease in the visual world while having their requirements satisfied.
Privacy

Accessibility
Users don’t feel excluded because they are all equally equal in the virtual world. This is beneficial for privacy because it prevents strangers from knowing who is who simply by looking at their avatars. A visual element was also added to the production piece in place of words because text might be difficult for those who struggle with reading or vision. Just four keyboard keys will be available to those with movement issues, or they can connect a specialist device.
Diversity
Since all of the content in the WebVR is entirely neutral, no user will encounter any discrimination-related material. The information was produced so that readers might learn something new on their own.
Why Ethical Consideration is important in Emerging Technology?
Companies can implement a variety of techniques to address ethical concerns associated with developing technologies. Companies that are proactive and engage with stakeholders can assist guarantee that these technologies are developed and used responsibly and ethically (Ada Fetahu-Haxhiaj, Linkedin, 29 December 2022).
With simply a URL link, users can now access augmented and virtual material more easily thanks to WebAR and WebVR technologies, which do away with the requirement for users to download separate applications. By using this strategy, AR and VR experiences become more accessible and convenient for a wider range of users (Israel Okereke, Linkedin, 7 August 2023).
It’s important to accept and understand other cultures, particularly in a multicultural workplace. Through immersive scenarios created by VR training, employees can get a firsthand look at cultural diversity. Your staff can virtually attend a traditional Indian wedding to learn about cultural conventions, or they might visit a restaurant in Japan to learn about local etiquette (Christopher Pappas, eLearning Industry, 15 November 2023).
References
Ada Fetahu-Haxhiaj, Linkedin, 29 December 2022. Emerging Technologies Ethical Considerations [Online] (n.d.) Available at : https://www.linkedin.com/pulse/emerging-technologies-ethical-considerations-ada-fetahu-haxhiaj [Accessed in 27 December 2023]
Christopher Pappas, eLearning Industry, 15 November 2023. 5 Ways To Encourage Inclusivity In The Workplace Through VR Training [Online] (n.d.) Available at : https://elearningindustry.com/ways-to-encourage-inclusivity-in-the-workplace-through-vr-training [Accessed in 27 December 2023]
Israel Okereke, Linkedin, 7 August 2023. Emerging trends in Augmented Reality (AR) and Virtual Reality (VR) technology [Online] (n.d.) Available at : https://www.linkedin.com/pulse/emerging-trends-augmented-reality-ar-virtual-vr-israel-okereke [Accessed in 27 December 2023]
4. Software Proficiency
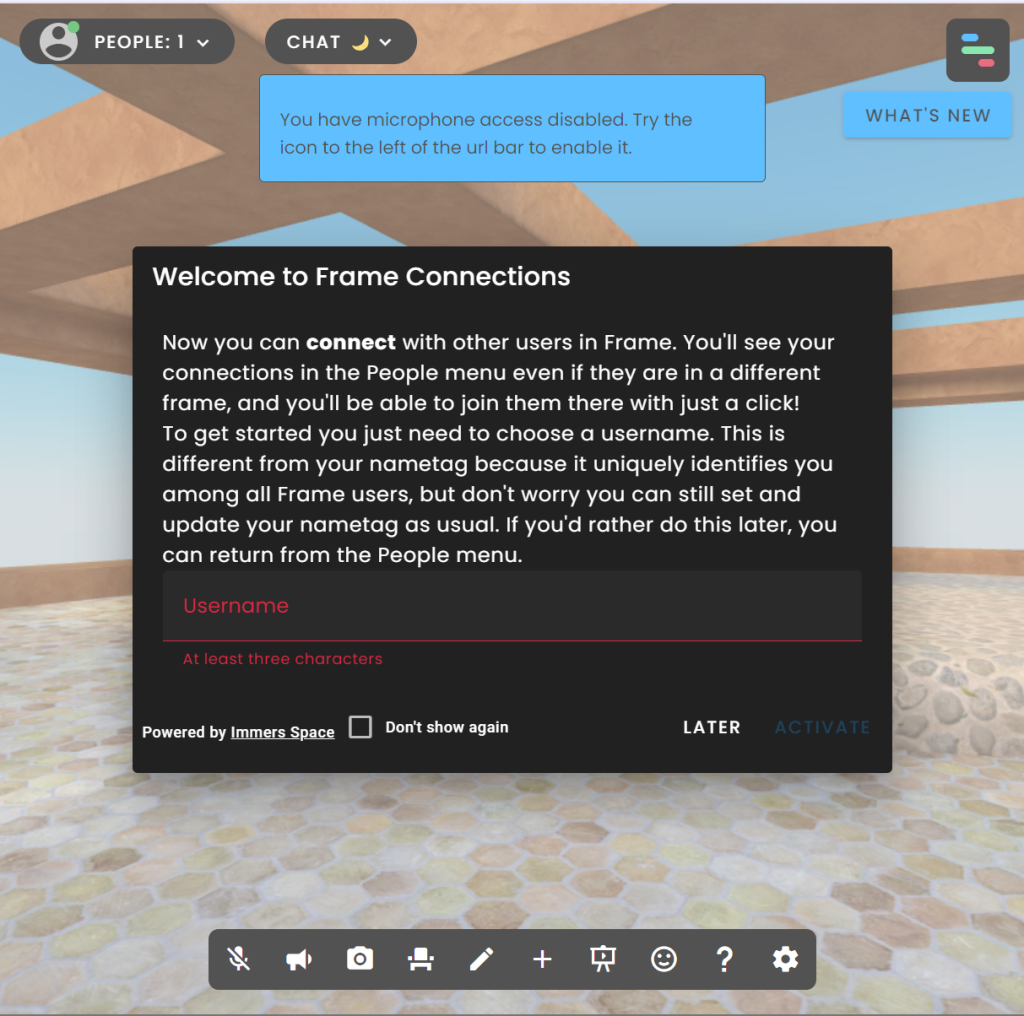
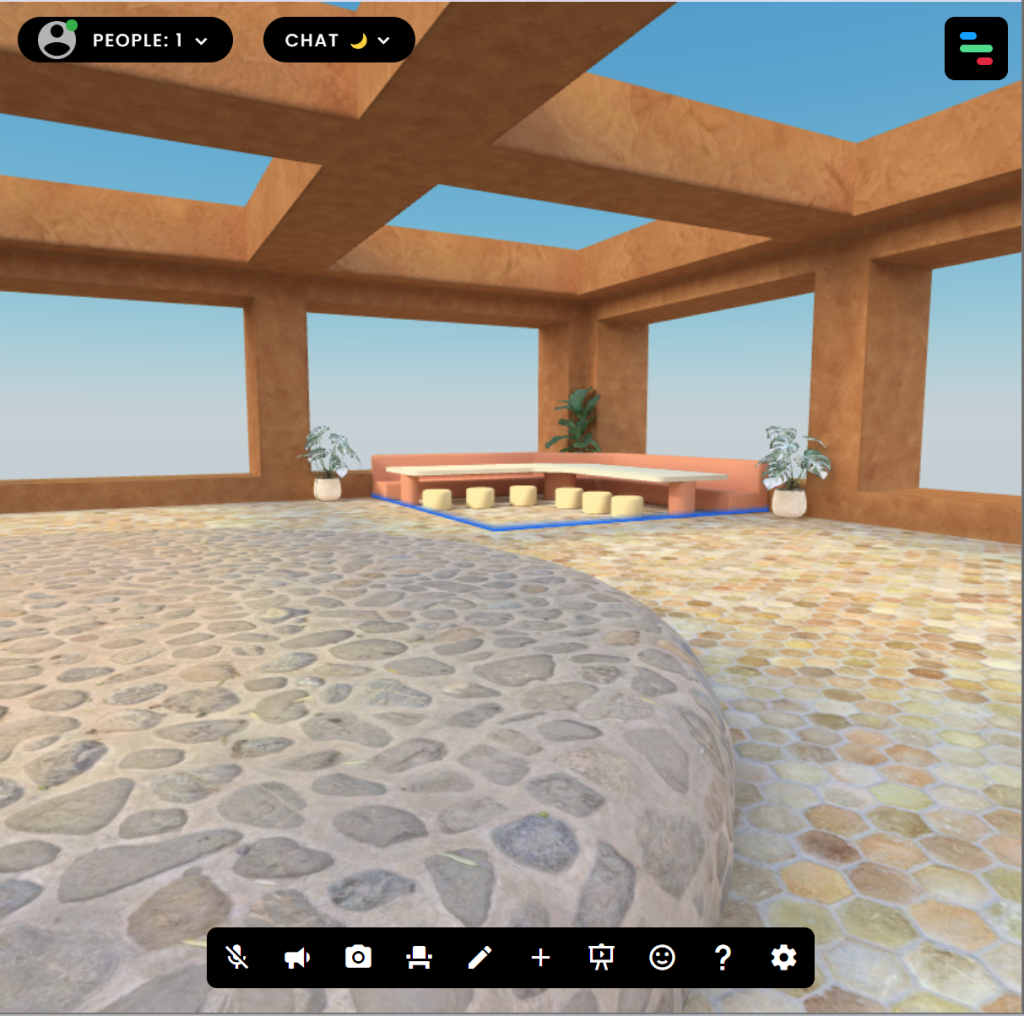
During the production process, a background from the FrameVR options was picked to fit the natural beauty of the location while also providing enough space to exhibit both sections. FrameVR is incredibly efficient software with a wide range of things you may import into it. For example, it is linked to an open source website called Sketchfab, which provides a variety of 3D models of your choosing. So, the tree element that may be used will be available there.
FrameVR

Illustrator


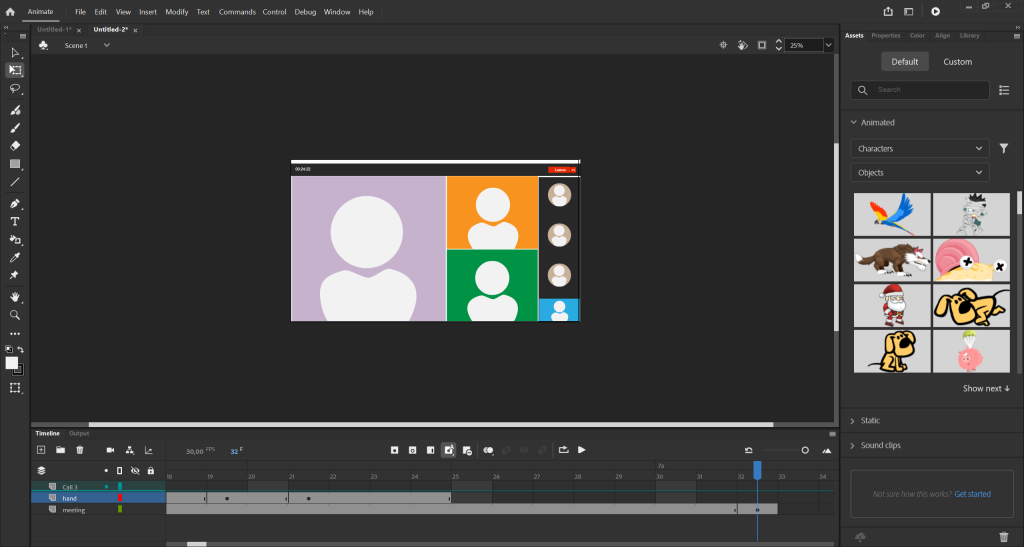
Animate

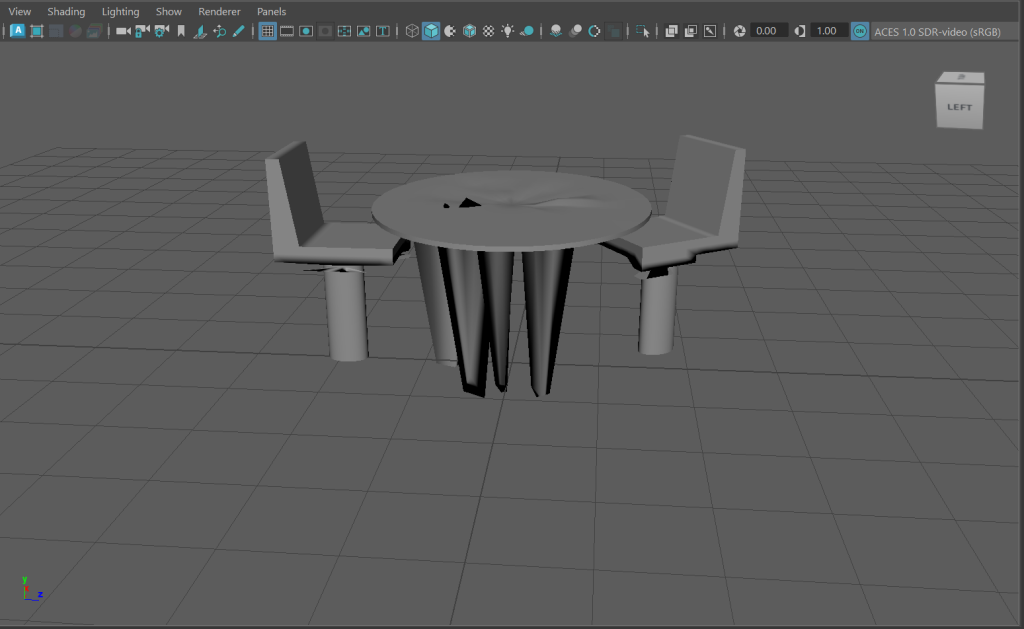
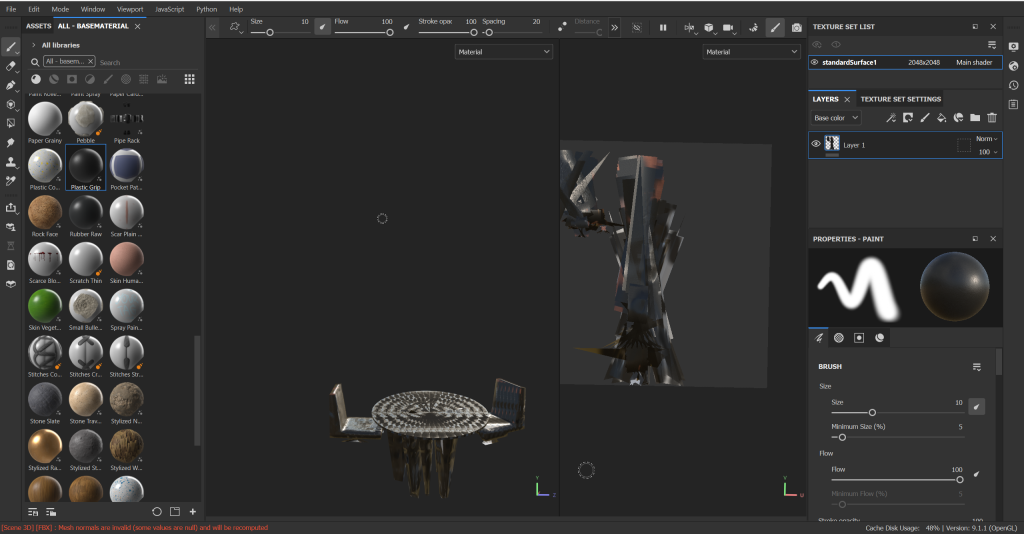
Maya + Substance Painter


Substance Stager