Testing
UI testing is essential for delivering a high-quality user experience and ensuring design compliance, reliability, and usability in digital product development. To meet the objective, it’s essential to evaluate interface features, adhere to guidelines, and incorporate contemporary application elements. Utilizing specialized tools and resources can streamline UI testing and enhance its effectiveness, resulting in a higher-quality product (Vladimir Pan, Maddevs, 8 February 2024).
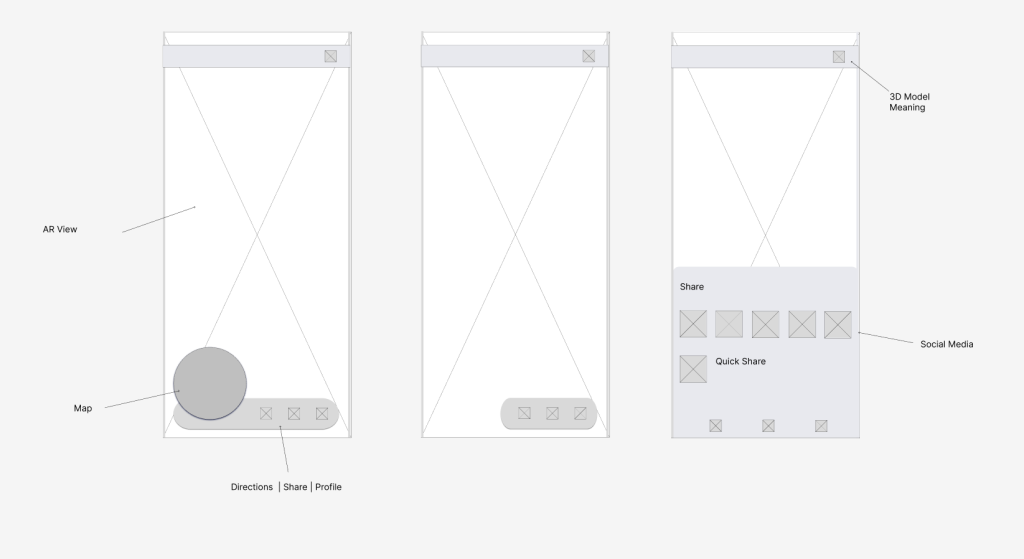
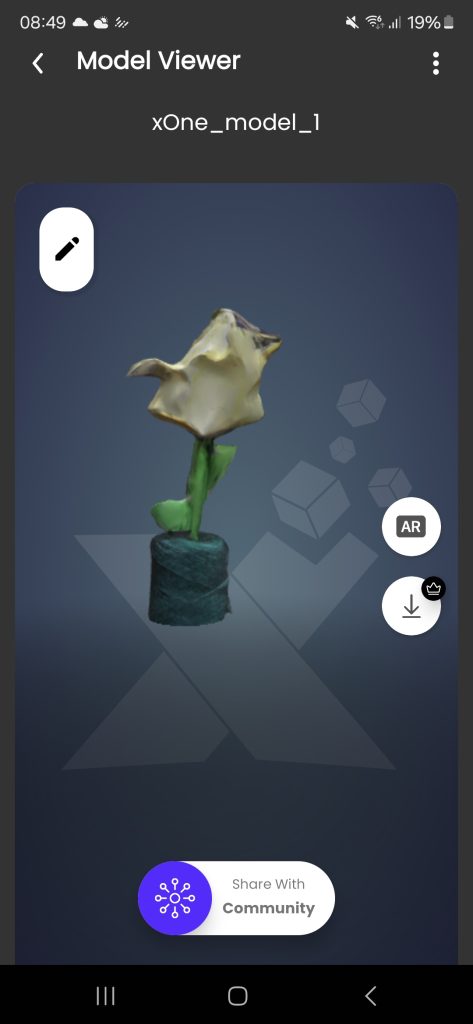
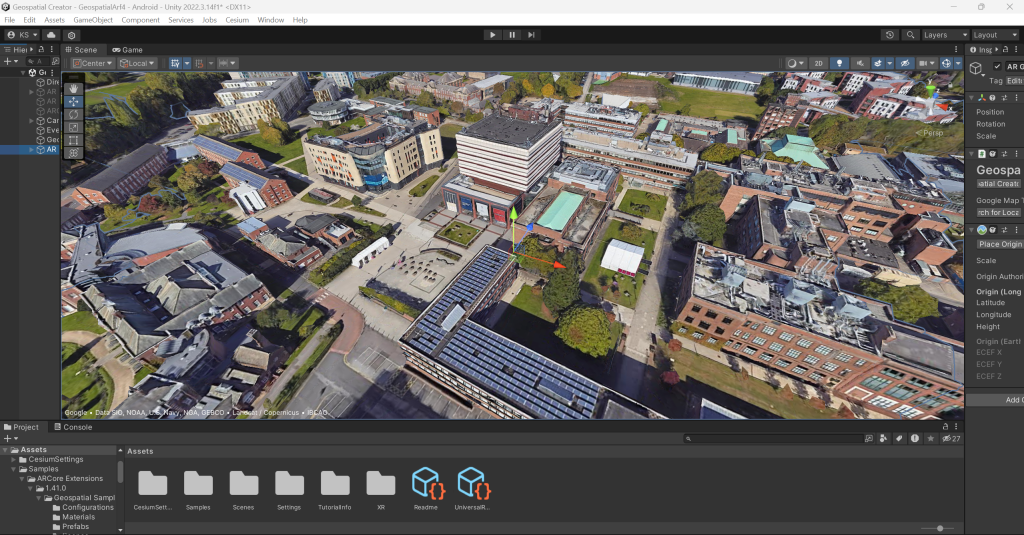
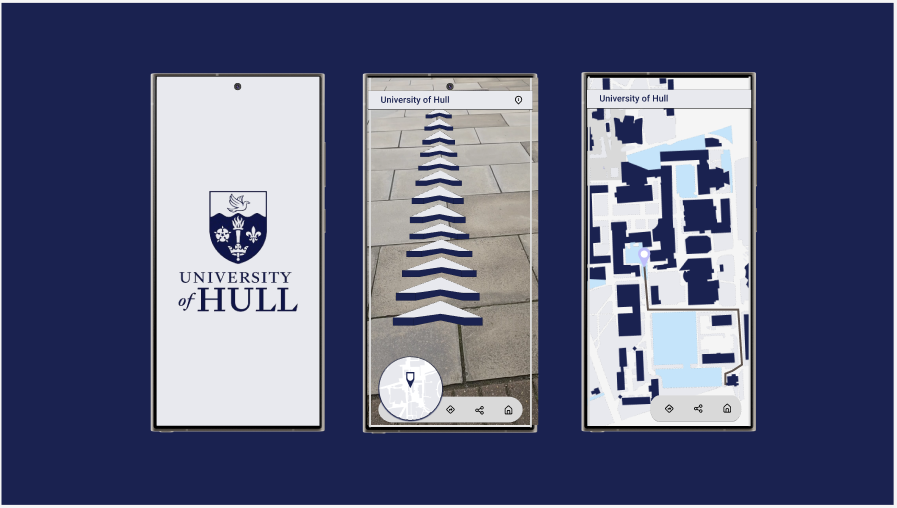
Figure 1 : Showcasing University of Hull wayfinding app with it’s operating functions.
Evaluation

3D scanning can efficiently contribute to UI designs and other tasks for Graphic Designers with limited 3D modelling expertise. Android and iOS should equally offer tools for AR experience creation, with Android currently lagging behind due to the absence of a Lidar Scanner feature. AR’s future is bright, and more wayfinding tools will integrate floor arrows instead of holding phones forward to improve user comfort since previous research suggested discomfort with filming others.
Despite its growing popularity, creating an AR experience remains a significant challenge. Creating AR experiences through easier methods would incentivize more content production, despite limitations in AR and mixed reality technologies for accurate results and optimal lighting.
Summary
Overall, the project was awesome in terms of creating the app that would give the emersive experience to the users entering the University for the events such as open days or events to raise interest about the University and it’s history. Having this conceptual design idea will interest audience in terms of learning while playing. It will also engage the audience to collect all the object, as well as explore the territory.
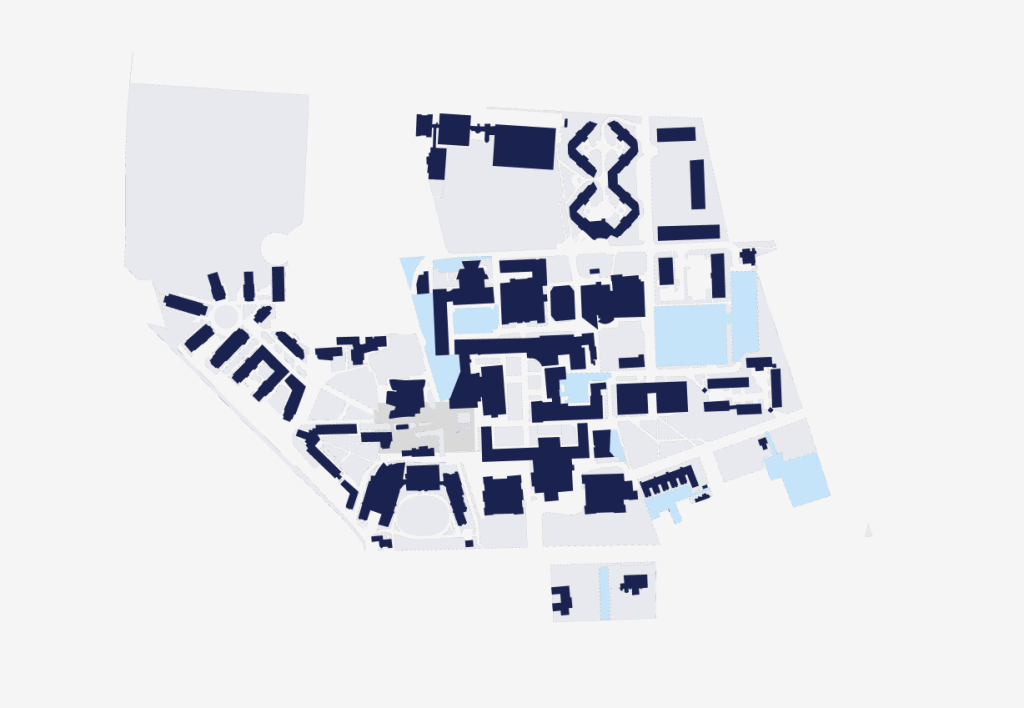
The app’s design strategically positions each element, including a large map circle, for quick navigation, and allows users to share their experiences with friends and family, enhancing the University’s appeal and broadening its reach within the competition with other universities.
Since Google’s Material principles apply to all Android smartphones, it was decided to use them in order to develop a high-fidelity, professional design (Material Design, n.d).
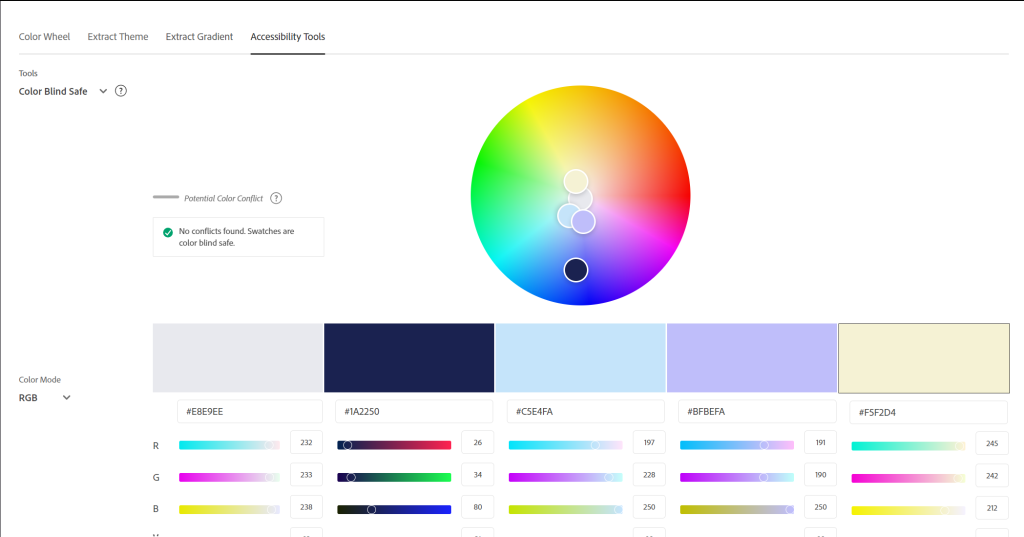
This wayfinding app, with its user-friendly color choices and minimalistic design that includes common icons for visual language representation, caters to accessibility needs. As the research progressed, the project’s meaning became more profound, connecting deeply with users and leading to unexpected outcomes due to the original broad concept.
Based on past actions, it’s crucial to consider future plans. My future plans include completing and linking the remaining 3D models to Hull, as well as promoting the app through high-visibility advertising, such as bus stop billboards.
References
Material Design, n.d. Material Design [Online] (n.d.) Available at : https://m3.material.io 15 April 2024]
University of Hull, n.d. UNDERGRADUATE [Online] (n.d.) Available at : https://www.hull.ac.uk/study/undergraduate [Accessed in 28 April 2024]
Vladimir Pan, Maddevs, 8 February 2024. Graphical User Interface Testing Best Practices [Online] (n.d.) Available at : https://maddevs.io/blog/basics-of-user-interface-testing/ [Accessed in 28 April 2024]